angular.js - angular 视图未更新
问题描述


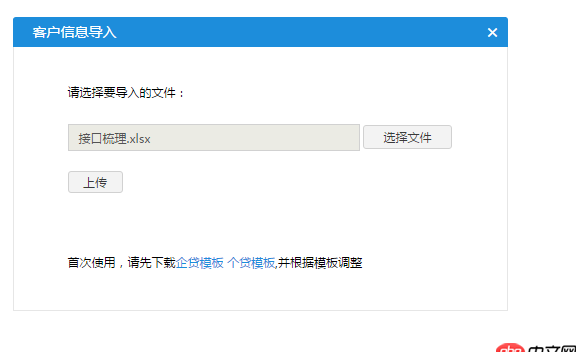
如图 选择文件上传后,Input内会有文件路径对应显示,过程中不点击上传按钮,这时点击取消窗口后,再次打开,文件路径依旧存在。
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}
点击取消时,Input内以为空, console.log其值也为空。
是否使用$scope.$apply? 并且在哪里使用?
问题解答
回答1:$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath=''; $scope.$apply(); $scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}回答2:
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';//这就是你的input?如果是,那$apply在这就行 $scope.$apply();$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue(); }}
相关文章:
1. angular.js - angular1运行程序报错2. javascript - 关于react,dva的mock接口问题3. javascript - UI样式计算过多导致浏览器加载过慢,IE尤其严重,求前辈指导4. javascript - 关于ajax异步的问题5. javascript - 函数返回值要经过内部方法的回调函数处理,该怎么写?6. html5 - iframe src可以引入其他域名或者IP吧iframe src可以是其他域名过IP吧7. javascript - 请问在style样式里写了{{数据绑定}},当数据变更时,外观样式会自动即时刷新吗?这时应用style还是ng-style?8. javascript - 为什么scroll事件阻止不了冒泡?9. javascript - js 面向对象10. web前端页面中实现表格效果,这个表格是可编辑的

 网公网安备
网公网安备