angular.js - 有人看过Angular即学即用这本书吗
问题描述
代码如图,书本上说,ng-repeat可作用于对象,作用于对象的话HTML渲染出来的结果会使大写字母开头的Misko排在前面,书上说的代码结果是Misko、brad、shyma。但我打出来的代码结果却是按照我写的顺序shyma、Misko、brad。求解答是我代码打错了还是书上有误?我链接的Angular是v1.5.0,书上说它采用的是1.2.19
<body ng-controller='MainCtrl as ctrl'> <p ng-repeat='(author,note) in ctrl.notes'><span class='label'>{{note.label}}</span><span ng-bind='author'></span> </p> <script src='https://www.haobala.com/js/angular.min.js'></script> <script type='text/javascript'>angular.module(’notesApp’,[]).controller(’MainCtrl’,[ function(){var self=this;self.notes={ shyam: {id:1,label:’First Note’,done:false }, Misko: {id:3,label:’Finished Third Note’,done:true }, brad: {id:2,label:’Second Note’,done:false }}; }]); </script></body>
问题解答
回答1:版本1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。
补充:不同的版本显示的结果是不一样的
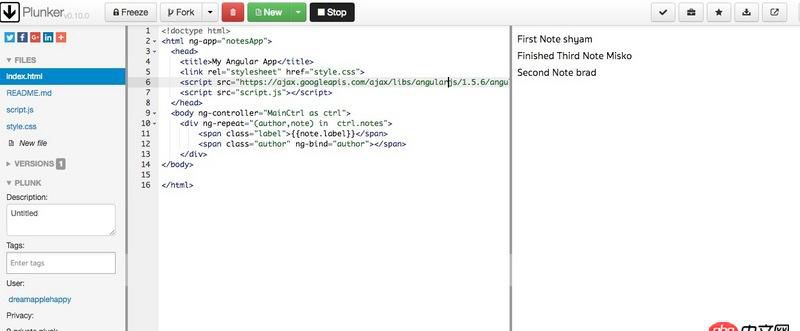
1.版本1.5.6中显示的结果如下图: 是按照shyma、Misko、brad的顺序来显示的。
是按照shyma、Misko、brad的顺序来显示的。
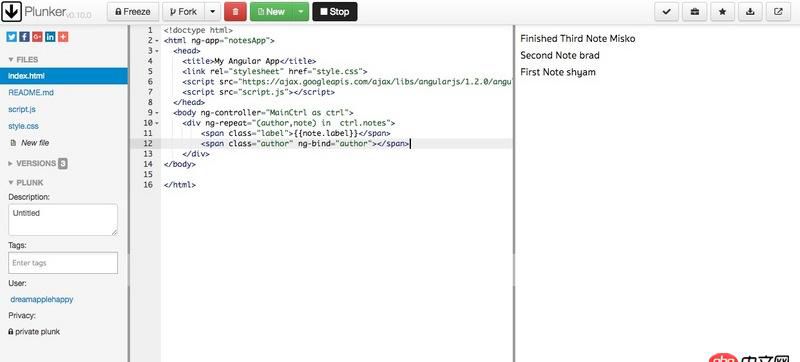
2.版本1.2.0中显示的结果如下图: 是按照Misko、brad、shyma的顺序来显示的。
是按照Misko、brad、shyma的顺序来显示的。
相关文章:
1. chrome - linux系统下如何通过java获取客户端ip和mac地址?2. java - Activity 进入后台再次传值?3. angular.js - ng-include 会缓存html吗?4. css - 手机app中rem的基准值计算错误5. javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?6. java - git项目迁移到SVN怎么实现的?哪位大神指点指点7. 前端 - 在webstrom上pull代码时出现错误?8. css如何实现图标和文字的“绝对对齐”呢?9. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???10. css3的transform问题

 网公网安备
网公网安备