angular.js - angular 如何用指令给给列表动态进行class切换
问题描述

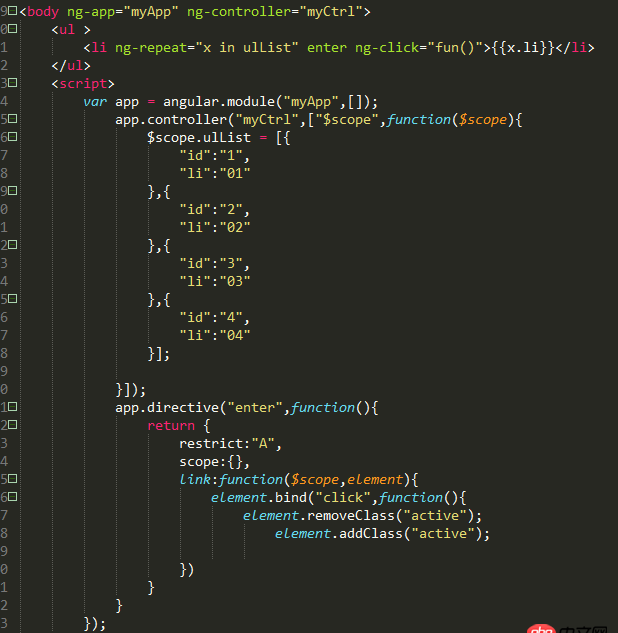
代码

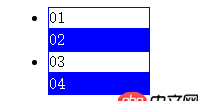
想要的效果是,给当前点击的那个添加样式,其他的清空。
问题解答
回答1:不要这么麻烦了,咱们直接用ng-class吧,像这样:
修正:
好吧,我错了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title></title></head><body ng-app='myApp' ng-controller='myCtrl'> <ul><li ng-repeat='x in ulList' ng- ng-click='handleActive($index)'>{{ x.li }}</li> </ul> <script type='text/javascript'>var app = angular.module(’myApp’, []);app.controller(’myCtrl’, [’$scope’, function($scope){ $scope.handleActive = function(index){ $scope.currentIndex = index; };$scope.ulList = [{ id: ’1’, li: ’01’},{ id: ’2’, li: ’02’},{ id: ’3’, li: ’03’},{ id: ’4’, li: ’04’} ];}]); </script></body></html>回答2:
用属性绑定的方式给 ulList 里的每个元素加个 isSelected 属性,当 Click 时更改 isSelected 的值HTML 中用 ng-class
相关文章:
1. 微信开放平台 - Android调用微信分享不显示2. javascript - ie11以下单击打开不了file,双击可以。求解?3. javascript - js 有什么优雅的办法实现在同时打开的两个标签页间相互通信?4. javascript - 关于定时器 与 防止连续点击 问题5. objective-c - ios百度地图定位问题6. javascript - 求助这种功能有什么好点的插件?7. css - 前后端交互问题!8. html5 - rudy编译sass的时候有中文报错9. javascript - node.js服务端渲染解疑10. javascript - 求助关于js正则问题

 网公网安备
网公网安备