文章详情页
angular.js - angular如何实现以下布局..
浏览:143日期:2024-10-03 15:21:06
问题描述
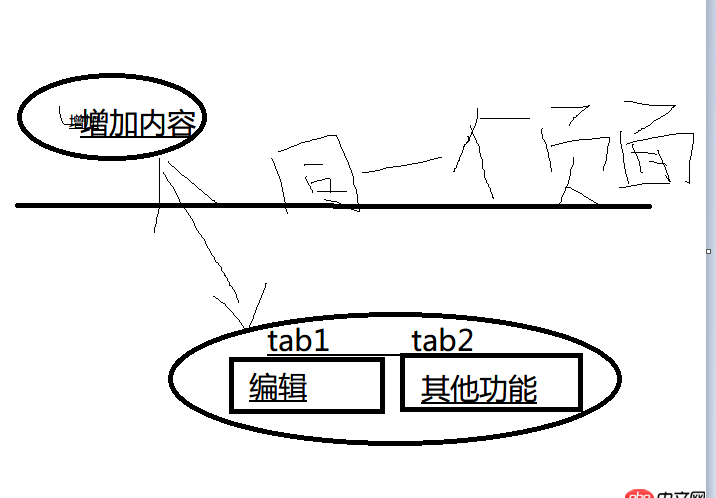
如图:增加内容和 编辑是使用同一个html的,
但是当下面的tab1和tab2如何构成tab选项卡呢,tab2要加载其他的html页面。只有点击的时候才加载的。
如何实现,能够一个代码的架构骨架吗,关于tab的加载不同的html

问题解答
回答1:定义成不同的路由,然后根据路由实现懒加载
回答2:嵌套路由可以实现。
回答3:使用ui.router跟ocLazyLoad
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备