文章详情页
angular.js引入第三方的模块出现的问题。
浏览:133日期:2024-10-04 08:27:54
问题描述
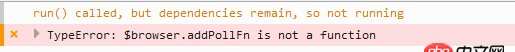
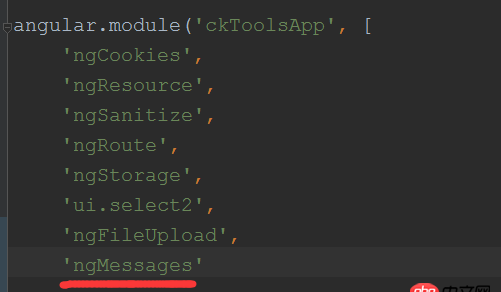
刚刚想引入一个第三方的模块ngMessages,结果我安装说明书上写的那样用bower install 方法把文件下载到bowercompents里面,然后再把路径引入到index.html文件里面,然后注入模块依赖,然后写入语句,但是当我重新grunt启动这个网站的时候,整个网站就只有背景颜色了,其它什么都没加载,然后terminal里面也没有信息,然后我又一般般把我做过的步骤一点点地删除(代码注释掉),再重新启动网站,然后依然是这样,到底是哪里出了问题呢,步骤应该都做完了吧!而且出现这种网站加载出现问题要怎么去找错误呢,我是新手,完全没有头绪啊!求大神···!

问题解答
回答1:错误很明显了啊,那个什么$browser.addPollFn不对,这是个什么玩意啊
回答2:要么是文件路径错了,network里看看到底引入成功没,再就是引入顺序问题,放在angular.js后面,要么就是这个方法真的没有。。。
回答3:刚开始就像是leftstick说的那样,是Angular模块版本不一致导致的,可是我把我加载的ngMessages模块删除了,代码注释掉了,也依然没用啊!于是我就upgrade了一下bower然后就有用了
相关文章:
1. python - 获取到的数据生成新的mysql表2. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. python - (初学者)代码运行不起来,求指导,谢谢!7. 为啥不用HBuilder?8. python - flask sqlalchemy signals 无法触发9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备