angular.js - angular,公共的代码你们是放在哪里的
问题描述
我最开始是放在rootScope,发现这是全局属性,就放弃了又不想在每个需要用到的controller里面都写一遍,之后我选择放入指令directive里面的controller里面,之后,我又发现,directive是依赖HTML的,如果方法一样,但是我HTML不一样,指令就没办法用来了。说得有点乱,我的意思是:我的一个方法所有的地方都可能用得到,我需要放在哪里?以后用得上的时候直接调用方法。比如:把它作为公共的代码,应该怎么写
问题解答
回答1:最好用service或者factory
// use factoryangular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function() { // your function code here} }); // use serviceangualr.module(’YourAppName’) .service(’myUtils’,function() {this.yourFuncName = function() { // your function code here} })
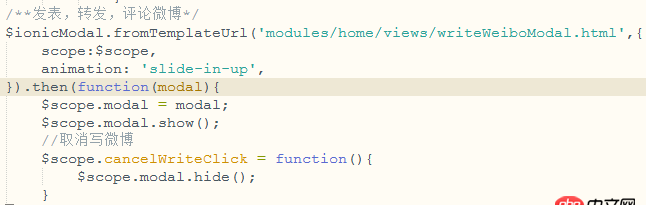
对于截图中的情况
angular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function($scope) { return function(modal) {// Use $scope Here }} }); // 使用时somthing.then(yourFuncName($scope))
相关文章:
1. angular.js - angular1如何使用跨域后的得到的数据2. angular.js - angular2中异步ngfor渲染数据的bug?3. angular.js - angularjs ng-animate在ng-repeat情况下不起作用问题4. angular.js - angularjs 使用鼠标悬停时,标签一直闪5. angular.js - Angular2 新应用打开太慢6. angular.js - Angularjs中点击事件传递参数 给class更换样式。7. angular.js - angularjs 如何用一组按钮完成单选8. angular.js - angularjs 百度统计怎么统计9. angular.js - angular 双向选框组件10. angular.js - angular chosen下拉菜单组件 ,编辑参数不显示

 网公网安备
网公网安备