文章详情页
angular.js - angular与angular-material连用获取不到卡片的宽高
浏览:101日期:2024-10-04 10:58:23
问题描述
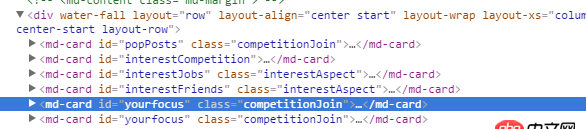
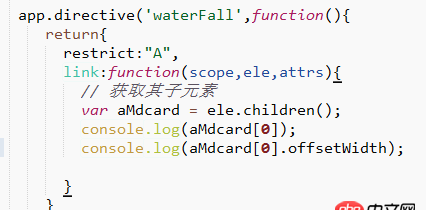
 我给最外面那个p设置了一个指令water-fall,然后想获取其子元素md-card的offsetWidth、offsetHeight,但是获取的值都是0,指令代码如下:
我给最外面那个p设置了一个指令water-fall,然后想获取其子元素md-card的offsetWidth、offsetHeight,但是获取的值都是0,指令代码如下:
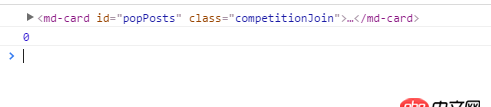
 结果如下
结果如下
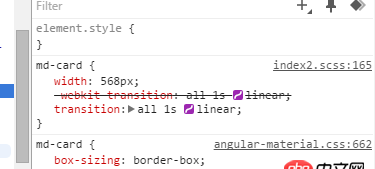
 而且我已经给每个卡片在样式表里添加了宽度,
而且我已经给每个卡片在样式表里添加了宽度,

希望有人能帮忙解决下,蟹蟹。
问题解答
回答1:页面只要渲染出来,它的高就不会变,它只有一个min-height属性,如果卡片大了就是被里面的内容撑大的
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备