文章详情页
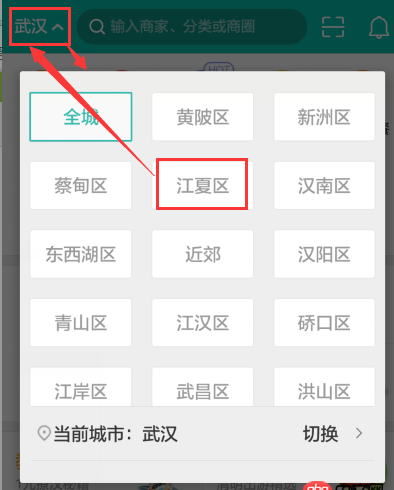
angular.js - 想用angular实现模拟select下拉框效果,如下图,但是不知道怎么去实现?
浏览:296日期:2024-10-04 14:07:38
问题描述

当用户去点击“武汉”这个p(A)的时候,出来一个下拉框p(B),B里面的内容是动态生成的,然后点击B里面任意一个内容,然后就赋值到A这个区域,然后B隐藏掉了。
问题解答
回答1:找开源的参考吧https://github.com/angular-ui/ui-select
回答2:controller:
$scope.names = [{ name: ’tom’},{ name: ’jack’},{ name: ’xiaoming’}];
html
<p> <select ng-options='names.name for names in names'><option value=''>请选择</option> <!-- 直接用模型值第一个会为空,所以这里填充第一个 --> </select></p>
上一条:angular.js - angularjs在两个controller之间传值,使用factory,为何不成功?下一条:angular.js - angular实现后台管理,导航路径与菜单导航关联
相关文章:
排行榜

 网公网安备
网公网安备