angular.js - angularjs怎么实现跳转的,是要写路由吗
问题描述


想要实现点击链接会跳转到详情页面,我是初学angular还请大神们解答。谢谢
问题解答
回答1:方法1:使用 angular 自带的 ngRoute 依赖: angular-route.js (bower install angular-route)网址: http://docs.angularjs.cn/api/ngRoute/service/$route#example用法:a.需要 ui 中用 ng-view 指令指定 如: <p ng-view></p> 这就相当于页面的刷新区域b.配置注册
// 注入 ngRoutevar angularApp = angular.module('Your App Name', [’ngRoute’])angularApp.config(function ($routeProvider) { $routeProvider. when(’/list’, {// 配置列表路由及 ControllertemplateUrl: ’partial/list.html’, //TODO 列表页面controller: ’listController’ //TODO 列表控制器 }). when(’/detail’, {// 配置详情路由及 ControllertemplateUrl: ’partial/detail.html’, //TODO 详情页面controller: ’detailController’ //TODO 详情控制器 }). otherwise({//默认路由redirectTo: ’/list’ });});
方法2:使用第三方 ui-router 依赖:angular-ui-router.js (bower install angular-ui-router)网址:https://github.com/angular-ui/ui-router用法:a.需要 ui 中用 ui-view 指令指定 如: <p ui-view></p> 这就相当于页面的刷新区域b.配置注册
// 注入 ui.routervar angularApp = angular.module('Your App Name', [’ui.router’])angularApp.config(function ($stateProvider) { $stateProvider. state(’list’,{url:’/list’,templateUrl: ’list.html’,controller: ’listController’ }). state(’detail’,{url:’/detail’,templateUrl: ’detail.html’,controller: ’detailController’ })});
详细的用法及不同可以自己参考一些文章,各有优缺点
回答2:单页面应用的话需要用到 $router 将 url 和 templatecontroller 对应起来。
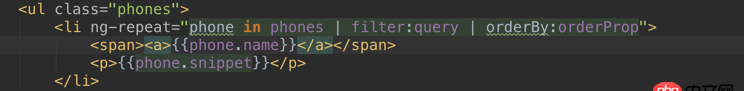
<a href=’#/detail/{{phone.id}}’>{{phone.name}}</a>
app.config(function($routeProvider) { $routeProvider// route for the home page.when(’/home’, { templateUrl : ’/static/view/layout/home.html’, controller : ’HomeController’}).when(’/detail/:id’, { templateUrl : ’/static/view/detail.html’, controller : ’DetailController’})})app.controller('DetailController', function($scope, $routerParams){ console.log($routerParams.id);//})
如果你不写单页面应用,那就是正常的页面地址。
回答3:上边已经说的很全了,通常做法都是用ui-router跳转到你定义好的state,比如这个样子.

 网公网安备
网公网安备