文章详情页
angular.js - angular-ui-bootstrap 报错无法使用?
浏览:151日期:2024-10-05 10:44:13
问题描述
1、我在webpack.config.js里这样写
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
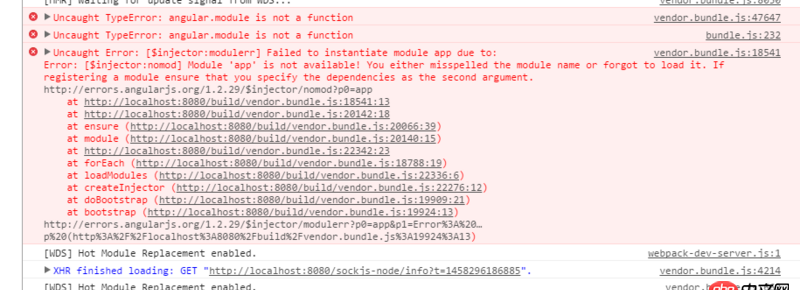
2、然后控制台就报错了
这个到底怎么回事呢?
问题解答
回答1:你的“app”模块下有什么控制器没?有的话,像这样写这样模块就能访问到模块下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
参考于stack overflow
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备