文章详情页
angular.js - 学习ui-router遇到的问题
浏览:136日期:2024-10-05 11:16:52
问题描述
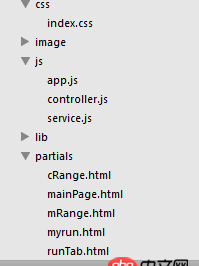
最近在使用ui-router做东西,遇到一个问题,文件目录如下
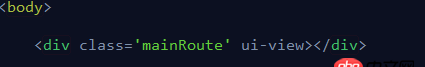
 下面这个是index.html里的ui-view
下面这个是index.html里的ui-view

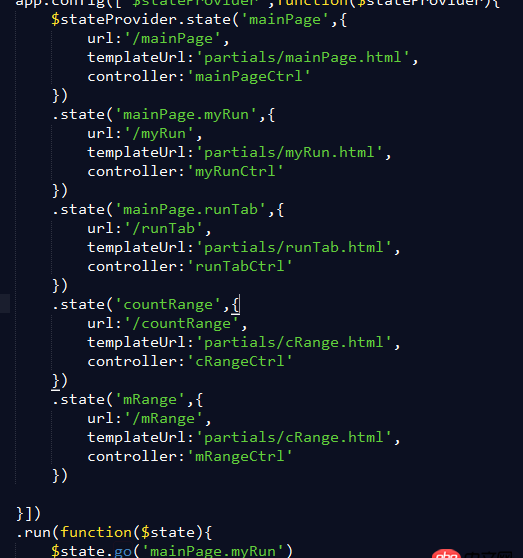
下面是app.js里面的路由配置
当前url是这样的:

现在我想点击了排名后使网页url变为这个


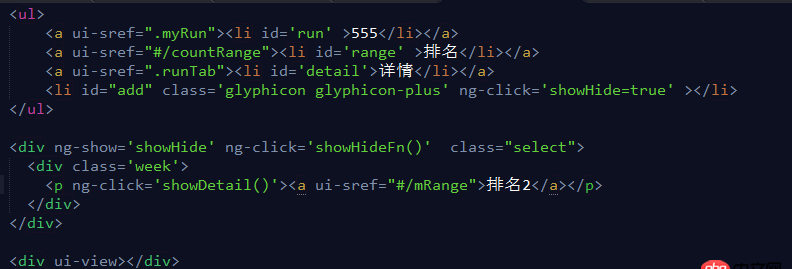
下面这和是mainPage.html里的代码
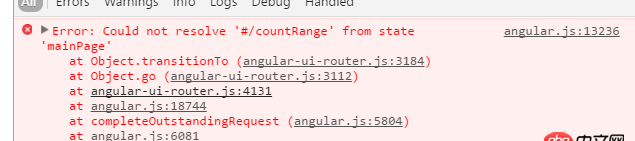
 可是我点击了排名后,,却报了这样的错误:
可是我点击了排名后,,却报了这样的错误:

感到不解,求大家帮忙看下,,谢谢
问题解答
回答1:ui-sref 的值应该是定义的state,页面上应该把
ui-sref = '#/mRange'
修改为
ui-sref = 'mRange'回答2:
ui-sref里面的#/去掉
上一条:angular.js - angular-ui-bootstrap 报错无法使用?下一条:angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. javascript - h5上的手机号默认没有识别6. python - (初学者)代码运行不起来,求指导,谢谢!7. html5 - H5 SSE的本质是什么?8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备