angular.js - 已实现的angularjs项目用requirejs进行模块化时遇到问题
问题描述
其实就是对todoMVC项目用requirejs进行模块化。原本的angularjs是分别在controller、directive、service中分别定义了一个模块来代表这三者。下面是directive:todoFocus.js
(function () { ’use strict’ angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })})()
上面就是一个directive。之后在app.js中
(function () { ’use strict’; angular.module(’todomvc’, [’todoCtrl’, ’todoFocus’, ’todoStorage’]);})();
我用requirejs模块化之后directive变成了这样:
(function () { ’use strict’ define([’angular’],function (angular) {angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })return ’todoFocus’; })})()
然后app.js变成了这样:
(function () { ’use strict’; require([’angular’],function (angular) {require([ ’controllers/todoCtrl’, ’directives/todoFocus’, ’services/todoStorage’ ],function (todoCtrl,todoFocus,todoStorage) {angular.module(’todomvc’,[todoCtrl,todoFocus,todoStorage]);angular.bootstrap(document, [’todomvc’]); }) })})();
之后打开网页发现所有的js文件都加载出来了,但是并不能实现效果。。

是不是app.js不能这么写。没怎么用过requireJS/(ㄒoㄒ)/~~
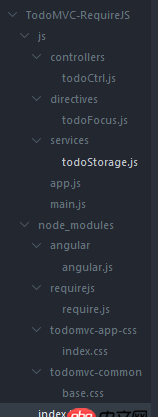
贴一下我的文件路径
下面是我的main.js
(function (win) { ’use strict’; require.config({paths: { angular: ’../node_modules/angular/angular’},shim: { //专门用来配置不兼容的模块 angular: { exports: ’angular’ //输出变量名,表示这个模块外部调用时的名称 }},deps: [’app’] //deps数组,表示该模块依赖app模块,所以要先加载app模块});})(window)
感觉我的路径没啥问题呀/(ㄒoㄒ)/~~
问题解答
回答1:模块依赖注入错误了,检查下引用路径
相关文章:
1. MySQL timestamp的默认值怎么设置?2. javascript - mongoose对查询结果的排序问题3. atom开始输入!然后按tab只有空格出现没有html格式出现4. python方法调用5. mysql 5个left关键 然后再用搜索条件 几千条数据就会卡,如何解决呢6. python3.x - python连oanda的模拟交易api获取json问题第五问7. 大神帮忙看一下万分感谢!8. javascript - 微信开发遇到的问题9. 求救一下,用新版的phpstudy,数据库过段时间会消失是什么情况?10. 这些方法还有用吗?execute()方法好像获取不到数据

 网公网安备
网公网安备