文章详情页
angular.js - 怎样实现点击 “分数” 后按分数升序和降序排列?
浏览:276日期:2024-10-06 18:44:21
问题描述
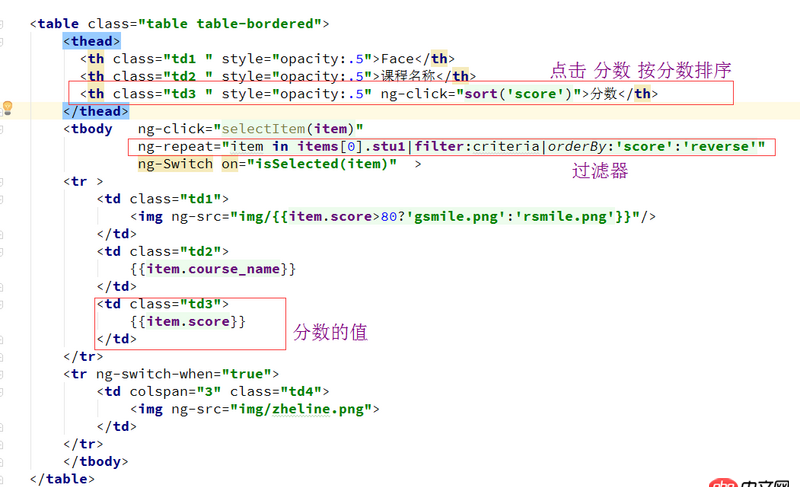
如下代码实现了刷新自动降序排列,如何实现点击事件,点击后才升序和降序排列?

问题解答
回答1:首先,楼上说的对,你ng-repeat放错位置了,应该放在tr了。
ng-click如果只是按分数排序,可以不传参数;如果课程名和脸也排序,那就传参数,调同一个方法。
分数排序这个地方,controller里声明一个排序标识,升序或者降序都可以,用来记录当前在排序的状态的。出发sort()这个排序方法的时候先判断状态,根据状态来判断排序方式。并把标识放到’score’那个位置,后面那个翻转不要了。
orderBy:sortFlag
controller里面切换sortFlag的值。
$scope.sortFlag = ’score’; //声明标识变量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 减号,变换排序方式}回答2:
你ng-repeat的位置放错了吧,应该放在tr那里吧
相关文章:
1. docker gitlab 如何git clone?2. dockerfile - [docker build image失败- npm install]3. [python2]local variable referenced before assignment问题4. java - jdbcTemplate支持复杂对象的映射吗?5. java - 哪位大神做过考勤打卡定位功能?请大神指点6. ubuntu安装sublime为什么失败?7. android webview和远程页面交互?8. node.js - fs.writeFile 的问题 node 并发问题9. 用命令无法登陆mysql页面求解答10. java - List<List<model>>如何更快捷的取里面的model?
排行榜
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备