angular.js - 用requireJS模块angularjs代码时遇到一些问题
问题描述
原本的angularjs项目是可用的,但是在用requireJS时出错了。出错的是app.js原本的angularjs代码中的app.js代码是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
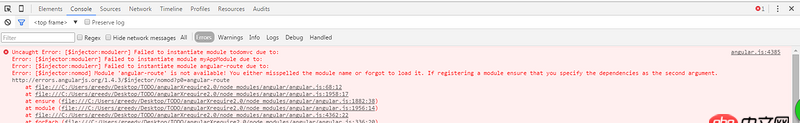
浏览器报错注入出错了。。。接触requirejs不久,有没有大神教教该怎么改。
问题解答
回答1:问题显然在这里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依赖还是应该写[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了为啥还要另外用个loader?
相关文章:
1. python中列表内能否套字典?2. 如何创建一个可供自己输入的且数据类型固定的变量3. javascript - 如图,百度首页,查看源代码为什么什么都没有?4. 关于网站上传后浏览器不识别的问题5. vue.js - 项目提交到github上,怎么实现在线预览效果6. jquery - css3 scale 缩放图片问题7. node.js - nodejs+express+vue8. html5 - 在Mac里使用vscode,却无法使用已下载的扩展……9. 学html时,点“运行实例”点“提交”,右边的白框框没任何反应。10. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?

 网公网安备
网公网安备