文章详情页
angular.js - ng-repeat用于option标签。
浏览:62日期:2024-10-08 08:51:53
问题描述
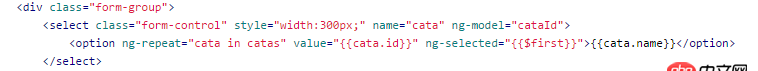
代码是这样的: 页面上显示是这样的:
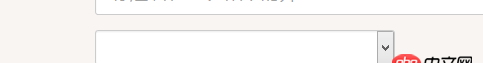
页面上显示是这样的:

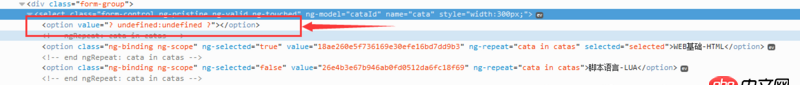
控制台查看元素是这样的:
 多出来一个循环。请问出现这个循环的原因是什么?有没有好的解决办法?angular版本1.4.5
多出来一个循环。请问出现这个循环的原因是什么?有没有好的解决办法?angular版本1.4.5
问题解答
回答1:自己解决了:添加:
<option value=''>选择</option>回答2:
为什么用ng-repeate 可以用ng-options 。如果用ng-options的话记得写一个默认的请选择项。
回答3:你的第一次获取数据的时候,能全部显示出来吗
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备