文章详情页
angular.js - angular指令link事件绑定问题
浏览:152日期:2024-10-08 09:14:52
问题描述
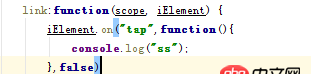
1、为什么设置阻止冒泡会报错
 为什么加事件绑定时,设置第三个三个参数(false、true)会报错,不设置没问题
为什么加事件绑定时,设置第三个三个参数(false、true)会报错,不设置没问题
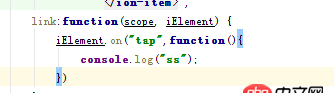
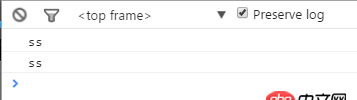
2、为什么绑定tap事件会触发两次
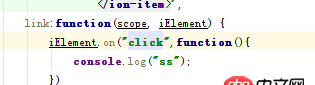
 如果改为click就会正常
如果改为click就会正常


问题解答
回答1:1 .on( events [, selector ] [, data ], handler )on方法的api,最后一个参数代表事件回调阻止冒泡的方法为2 .on('tap',function(e){e.stopPropagation();})3 如果不是使用IScroll的话,建议使用click,如果使用ISroll的话,配置click:true
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备