文章详情页
angular.js - angularjs ng-repeat 不能刷新
浏览:321日期:2024-10-08 11:39:48
问题描述
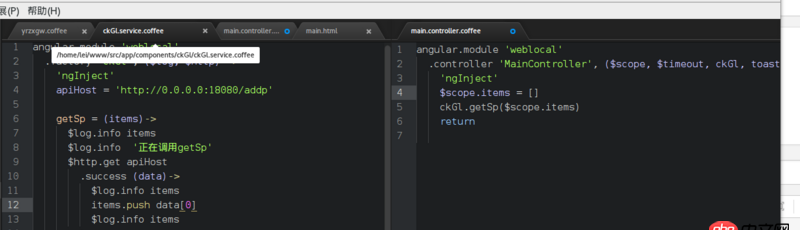
如图,我直接push数组是可以正常刷新页面的。但是如果我将一个新数组直接赋值个$scope.items就不是刷新页面了。

问题解答
回答1:答案在评论里
你用的是 Angular 呀,promise 利用起来啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就这个意思,log 啥的你看情况加
回答2:题主是把Controller的scope传到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
赋值后再console一下$scope.items的值看看有没有付错值试试…单单这么写很难知道你的问题是出现在哪。正常是会触发渲染的
回答4:因为js里面,对象赋值是引用,ng监视可以理解为地址监视,所以原来的数组没变就不会触发ngrepeat了
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker容器呢SSH为什么连不通呢?3. android - 哪位大神知道java后台的api接口的对象传到前端后输入日期报错,是什么情况?求大神指点4. docker - 如何修改运行中容器的配置5. docker api 开发的端口怎么获取?6. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?7. docker网络端口映射,没有方便点的操作方法么?8. docker绑定了nginx端口 外部访问不到9. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?10. mac连接阿里云docker集群,已经卡了2天了,求问?
排行榜

 网公网安备
网公网安备