文章详情页
angular.js - 如何让图片遇到父容器边缘自动换行显示,不会溢出
浏览:251日期:2024-10-08 14:05:13
问题描述
<p class='item'> <img ng-src='https://www.haobala.com/wenda/{{file.path}}' ng-repeat='file in fileList' ng-click='goToViewFile()' style='width: 100px;height: 100px;padding: 5px'></p>
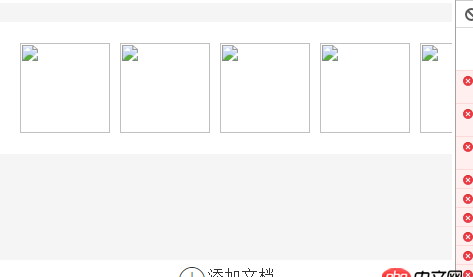
最后的显示结果如下:
一共6张图片明显有2张溢出无法显示请问如何设置样式,让溢出的图像能够换行显示
问题解答
回答1:请贴出你的css样式代码:
你可以尝试着,在<img>标签中使用 style='float:left'
排行榜

 网公网安备
网公网安备