前端 - ng-view不能加载进模板
问题描述
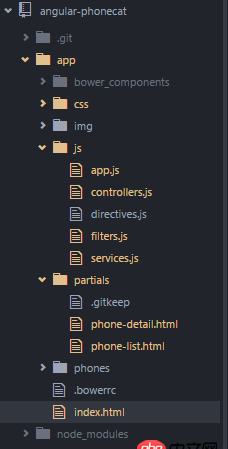
在学习angularjs教程,ng-view 没有加载进模板,但是按照官方的写法又能加载进模板,我自己的写法不行!我的写法与官方的有啥区别,为啥不能加载进模板呢?下面是我的项目目录结构

app.js
’use strict’;/* App Module */angular.module(’phonecatApp’,[’ngRoute’]).config([’$routeProvider’,function($routeProvider) { $routeProvider .when(’/phones’,{ templateUrl:’partials/phone-list.html’,controller:’PhoneListCtrl’}) .when(’/phones/:phoneId’, { templateUrl:’partials/phone-detail.html’,controller:’PhoneDetailCtrl’}) .otherwise({redirectTo: ’/phones’});}]);
controller.js
angular.module(’phonecatApp’,[]).controller(’PhoneListCtrl’,[’$scope’,’$http’, function($scope, $http) { $http.get(’phones/phones.json’) .success(function(data) {$scope.phones = data.splice(0,5); }); $scope.orderProp = ’age’;}]).controller(’PhoneDetailCtrl’,[’$scope’,’$routeParams’,function($scope,$routeParams) { $scope.phoneId = $routeParams.phoneId;}]);官方教程上的写法
app.js
var phonecatApp = angular.module(’phonecatApp’, [ ’ngRoute’, ’phonecatControllers’]);phonecatApp.config([’$routeProvider’, function($routeProvider) { $routeProvider. when(’/phones’, {templateUrl: ’partials/phone-list.html’,controller: ’PhoneListCtrl’ }). when(’/phones/:phoneId’, {templateUrl: ’partials/phone-detail.html’,controller: ’PhoneDetailCtrl’ }). otherwise({redirectTo: ’/phones’ }); }]);
controller.js
var phonecatControllers = angular.module(’phonecatControllers’, []);phonecatControllers.controller(’PhoneListCtrl’, [’$scope’, ’$http’, function($scope, $http) { $http.get(’phones/phones.json’).success(function(data) { $scope.phones = data; }); $scope.orderProp = ’age’; }]);phonecatControllers.controller(’PhoneDetailCtrl’, [’$scope’, ’$routeParams’, function($scope, $routeParams) { $scope.phoneId = $routeParams.phoneId; }]);
问题解答
回答1:angular.module(’phonecatApp’,[])使用已存在的模块的时候不要加后面的依赖了。。。angular.module(’phonecatApp’)。。。这样就ok了!你上面那样类似重新定义了一个名为phonecatApp的模块,依赖是空[]。
回答2:module 重定义了,controller 里换个名字,app 中依赖它
相关文章:
1. html5 - vue.js中,如何对转义字符进行表达式判断?2. 为什么学习PHP3. html5 - weex H5端的使用,怎么跑起来?4. javascript - webpack打包es6,模块加载的时候报错5. mysql - 现在已经使用CommandArgument取到t_ID的值,现在还想取t_Name的值一起放到cs文件中的sql语句中该怎么做6. CSS3可否做出这个效果?7. javascript - es6 中map一次得到全部的values8. 老哥们求助啊9. css3 transform scale后图片变模糊大家有遇到过么10. 就一台服务器,mysql数据库想实现自动备份,如何设计?

 网公网安备
网公网安备