angular.js - angular ng-class里面的引号问题
问题描述
我有一个指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 给glyphicon-chevron-down和glyphicon-chevron-right加单引号和双引号都会报错,不加引号也会报错(ng-class里面的classname如果有 - 的话要加引号的)。这种情况该怎么办呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
问题解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此类推。。单引号应该有效
回答2:第一,你的angular版本是多少?这个很关键!
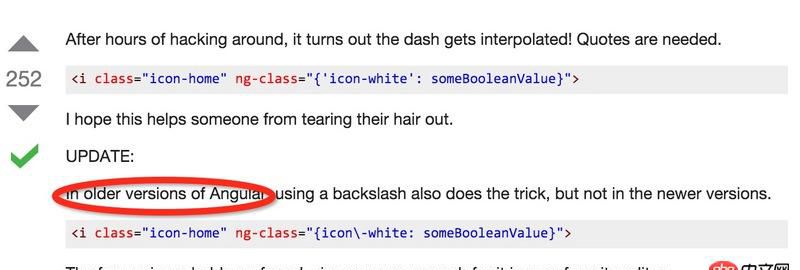
 详细信息,参见 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
详细信息,参见 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. javascript - angular左右滑动如何切换路由状态,????4. node.js - nodeJS 写入文件的内容怎么不是按次序的?5. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!6. android自带时钟应用的这个效果是怎么做的7. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?8. 数据库创建失败9. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?10. 这是什么情况???

 网公网安备
网公网安备