angular.js - angular指令通过"="不能获取数据
问题描述
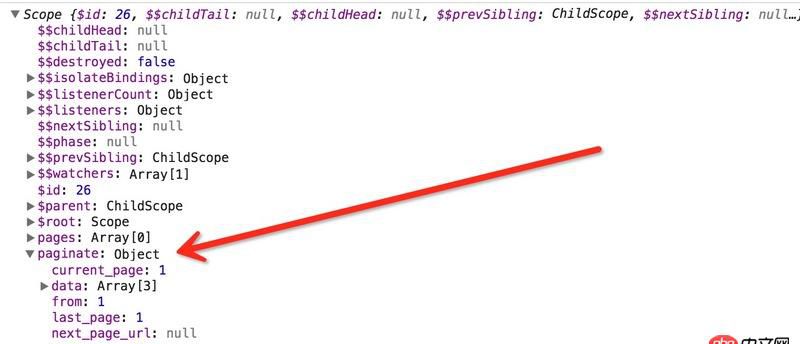
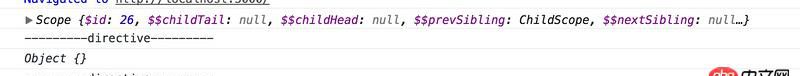
也不能说不能获取,但是不知道出了什么问题, scope 可以看到, 但是通过属性访问却访问不到
具体看下面代码和图片
html 中
<ul widget-paginate='vm.activities'></ul>
directive.js 中
var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); console.log(scope.paginate.data); console.log('---------directive---------');}



问题解答
回答1:var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); $timeout(console.log(scope.paginate.data));//这样应该能取得的。 console.log('---------directive---------');}
因为数据的异步问题
回答2:你这个数据是从后台获取的吧。使用$watch监听一下,你就知道了,我也认为是异步的问题。
相关文章:
1. css3 - 这个效果用 CSS 可以实现吗?border-image2. javascript - vue 如何获取组件自身高度3. javascript - vue更改当前节点元素4. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解5. thinkphp出现 mysql too many connections6. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。7. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?8. 图片上传成功但数据库字段是空9. javascript - js代码转python10. mysql - 删除数据库中的数据,但是表结构保留

 网公网安备
网公网安备