angular.js - angularjs requirejs karma directive templateUrl 测试失败(哎呦喂)
问题描述
目录结构--public----scripts--------*/.js // angular文件--test----*/.js // 测试文件--views----templates--------*/.html //directive templateUrl文件
requirejs test main文件var allTestFiles = [];var TEST_REGEXP = /(-test).js$/i;Object.keys(window.__karma__.files).forEach(function(file) { if (window.__karma__.files.hasOwnProperty(file)) { if (TEST_REGEXP.test(file)) { allTestFiles.push(file); } }});require.config({ baseUrl: ’/base/public/scripts’, paths: { ’jquery’: ’../libs/jquery/dist/jquery’, ’angular’: ’../libs/angular/angular’, ’angularMocks’: ’../libs/angular-mocks/angular-mocks’, ’templates’: ’../../views/templates’ }, shim: { ’angular’: { deps: [’jquery’], exports: ’angular’ }, ’angularMocks’: { deps: [’angular’], exports: ’angular.mock’ }, ’templates/default/author-signature.html’: [’angular’] }, deps: allTestFiles, callback: window.__karma__.start});karma 配置文件
module.exports = function (config) { config.set({ basePath: ’’, frameworks: [’jasmine’, ’requirejs’], files: [ {pattern: ’public/libs/jquery/dist/jquery.js’, included: false}, {pattern: ’public/libs/angular/angular.js’, included: false}, {pattern: ’public/libs/angular-mocks/angular-mocks.js’, included: false}, {pattern: ’public/scripts/**/*.js’, included: false}, {pattern: ’views/templates/**/*.html’, included: false}, {pattern: ’test/**/*-test.js’, included: false}, ’test/test-main.js’ ], exclude: [ ’public/scripts/build-main.js’, ’public/scripts/require-config.js’, ’public/scripts/bootstrap.js’ ], browsers: [’Chrome’], reporters: [’progress’, ’html’, ’coverage’], htmlReporter: { outputFile: ’report/units.html’, pageTitle: ’Unit Tests’, subPageTitle: ’Unit tests with karma jasmine’ }, preprocessors: { ’public/scripts/**/*.js’: [’coverage’], ’views/templates/**/*.html’ : [’ng-html2js’] }, coverageReporter: { type : ’html’, dir : ’report/coverage/’ }, ngHtml2JsPreprocessor: { stripPrefix: ’views/’, stripSuffix: ’.html’, moduleName: ’templates’ } });}directive 测试文件
define([’angularMocks’, ’directives/default/author-signature’, ’templates/default/author-signature.html’], function () { describe(’Unit: Hello Directive’, function () { var $compile, $rootScope; beforeEach(function () { module(’angularApp’); module(’templates’); inject(function (_$compile_, _$rootScope_) {$compile = _$compile_;$rootScope = _$rootScope_; }); }); it(’should display the hello text properly’, function () { var elt = $compile(’<author-signature author='Plus'></author-signature>’)($rootScope); expect(elt.text()).toEqual(’Plus’); }); });});directive author-signature.js文件
define(’directives/default/author-signature’, [ ’angular-app’], function (angularApp) { angularApp.directive(’authorSignature’, function () { return { restrict: ’EA’, scope: {author: ’@’ }, replace: true, templateUrl: ’templates/default/author-signature’ }; });});author-signature.html
<h1>{{author}}</h1>angular-app.js文件
define(’angular-app’, [ ’angular’], function(angular) { var angularApp = angular.module(’angularApp’, []); return angularApp;});问题
将author-signature.js directive的templateUrl 换位template形式,测试成功;
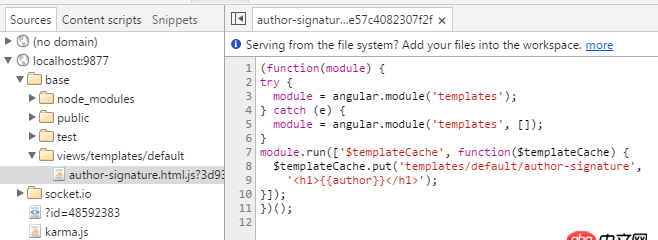
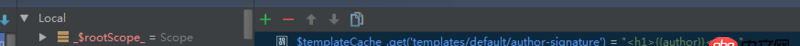
通过查看源文件加载和调试,可查看到author-signature.html已转为.js 且内容已加载到$templateCache中,如下截图:

但是测试无法通过,$compile编译失败。
求助angular 在获取$templateUrl内容时会默认的从$templateCache中获取,而不直接获取服务端的文件,以上描述中都以满足了,但是还是无法$compile成功,感觉他没有从$templateCache中获取。不知道哪位大神能帮忙看下到底是哪里有点小问题?
问题解答
回答1:OMG, I forget add $rootScope.$digest(); in test directive.That cause this directive scope’s attributes doesn’t change.
相关文章:
1. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。2. android自带时钟应用的这个效果是怎么做的3. 前端 - 提问关于background-image不显示的问题4. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp5. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?6. javascript - app中集成轻量级富文本编辑器?7. css - 关于background-position百分比的问题?8. phpstudy v8打开数据库就出错,而phpstudy 2018不会9. 使用未定义的常量user_id-假定为“user_id”10. html5 - 如何禁止百度转码?

 网公网安备
网公网安备