前端 - 封装d3的data.format功能遇到问题
问题描述
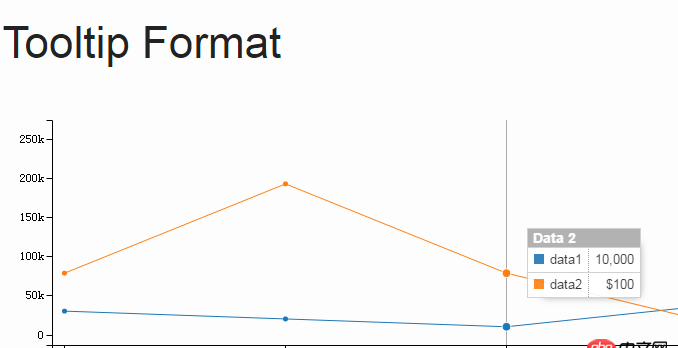
在使用c3.js的tooltip.format.value功能的时候碰到一些问题,需要自己封装一个函数,DOM中直接呈现一个下拉列表,用户可以选择值来设定format有四个选项,$,千位符,精确到小数点两位或者其他位,同时设置$和千位符($6789,000)


框架用的是angularjs,我在directive指令里面封装了一个函数
function dataFormat() {var tooltipFormatValue = [];tooltipFormatValue[0] = {’$’:d3.format('$')};tooltipFormatValue[1] = {’thousands separator’:d3.format('s')};//千位符tooltipFormatValue[2] = {’precision’:d3.format('.2f')};//精确小数点后面两位tooltipFormatValue[3] = {’$ and thousands separator’: d3.format('$ | currency: $')};//带$和千位符console.log(tooltipFormatValue)d3.format = { value: function(value,id,name) { var format = id === name ? d3.format(’,’):d3.format(’,’); return format(value); }} }
**1.怎么同时设定$和千位符格式?2.不知道我的函数思路对不对,目前思绪很混乱**
问题解答
回答1:1.怎么同时设定$和千位符格式?d3.format(’$,’)(value)
相关文章:
1. javascript - angular左右滑动如何切换路由状态,????2. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现3. redis start后的窗口该如何退出?4. debian - docker依赖的aufs-tools源码哪里可以找到啊?5. node.js - nodeJS 写入文件的内容怎么不是按次序的?6. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!7. java - 保存日志到mongo失败,乐观锁异常8. oop - Java中,关于匿名内部类调用外部类方法的疑惑9. javascript - jquery hide()方法无效10. docker gitlab 如何git clone?

 网公网安备
网公网安备