angular.js - angularJS路由学习的问题
问题描述
我在按照书上学习路由的时候,完成的代码如下:
<!DOCTYPE html><html ng-app='myApp' lang='zh-cn'> <title>Simple app</title> <meta charset='utf-8'/> <link rel='stylesheet' href='https://www.haobala.com/wenda/node_modules/bootstrap/dist/css/bootstrap.min.css'/></head><body ><!-- HEADER AND NAVBAR --><header> <nav class='navbar navbar-default'><p class='container'> <p class='navbar-header'><a href='https://www.haobala.com/'>Angular Routing Example</a> </p> <ul class='nav navbar-nav navbar-right'> //这里引向不同的页面<li><a href='https://www.haobala.com/wenda/14708.html#home'><i class='fa fa-home'></i> Home</a></li><li><a href='https://www.haobala.com/wenda/14708.html#login'><i class='fa fa-shield'></i> About</a></li> </ul></p> </nav></header><!-- MAIN CONTENT AND INJECTED VIEWS --><p id='main'> <!-- angular templating --> <!-- this is where content will be injected --> <p ng-view >//主要是这里 </p></p><script src='https://www.haobala.com/wenda/bower_components/angular/angular.min.js'></script><script src='http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js'></script><script src='https://www.haobala.com/wenda/app.js'></script></body></html>home.html部分
<p ng-controller='HomeController'> <p>我是主页</p></p>app.js部分
var app = angular.module(’myApp’,[’ngRoute’]);app.config([’$routeProvider’,function($routeProvider){ $routeProvider.when(’/home’,{ templateUrl: ’page/home.html’, controller:’HomeController’}).when(’/login’,{ templateUrl: ’page/login.html’, controller:’LoginController’} );}]);

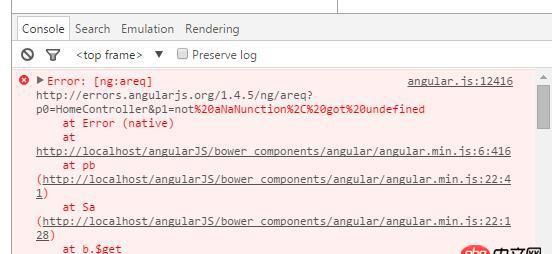
结果是可以,但是控制台会报错,我想知道是什么原因?
问题解答
回答1:看报错的信息应该是HomeController的问题,是不是没定义?
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录

 网公网安备
网公网安备