angular.js - angular.ui:dropdown的下拉菜单关闭的偶尔失常问题
问题描述

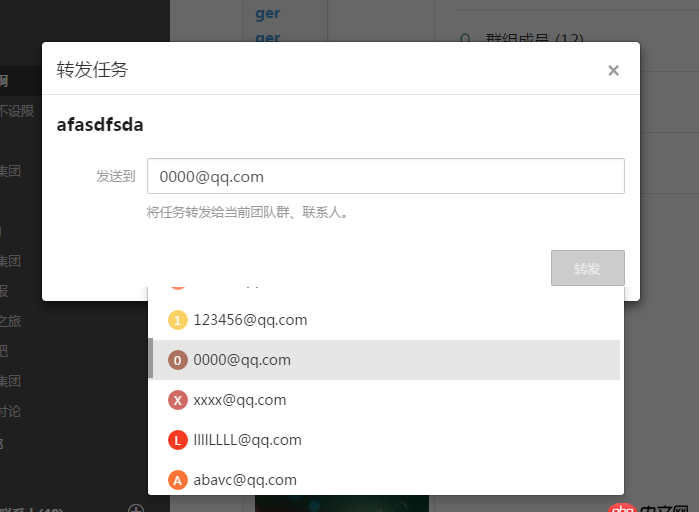
本人遇到一个很奇怪的问题,点击菜单中的选择项,大多数情况下菜单隐藏正常,小部分情况就出现了如上图情况。(我检查过dropdown的is-open值,的确已经为false。)不知道问题出在哪里,请高手指教,谢谢。
以下为我的部分代码
.directive(’pxSearchInputGroup’,function($ListCache,$filter,$timeout,$rootScope,$currentUser,$parse){ return {restrict:’EA’,scope:{ assortmentList:’=’, isOpen:’=’, inputPlaceholder:’@’, templateType:’@’, afterSelect:’&’},templateUrl:’../templates/widget/search-input-list.html’,controller:function($scope,$attrs){ var self=this,assortmentList,teamAssortment,userAssortment,teamList,userList; //var getIsOpen=$parse($attrs.isOpen); //var setIsOpen=getIsOpen.assign||angular.noop; this.init=function(){assortmentList=angular.copy($scope.assortmentList);teamAssortment= _.findWhere(assortmentList,{type:’team’});userAssortment= _.findWhere(assortmentList,{type:’user’});$scope.vm={ key:’’, isOpen:$scope.isOpen};$scope.currentUser=$currentUser.get();$scope.$watch(’vm.key’,function(newKey,oldKey){ var condition={$or:{ nickName:{$likeI:newKey }, email:{$likeI:newKey }, mark:{$likeI:newKey }, name:{$likeI:newKey }} }; if(newKey!==oldKey){if(newKey===’’||!newKey){ condition=''; $scope.isSelect=false;}if(!$scope.isSelect){ $scope.selectedItem=’’; self.doSearch(condition);}$scope.isSelect=false; }});//空白区域点击关闭下拉菜单$scope.$on(’$changeDropMenuState’,function(e,isOpen){ $scope.vm.isOpen=isOpen;}); }; this.searchContacts=function(condition){userList=userAssortment?userAssortment.list:null;return condition &&userList? userList.$query(condition): userList; }; this.searchTeams=function(condition){teamList=teamAssortment?teamAssortment.list:null;return condition &&teamList? teamList.$query(condition): teamList; }; this.selectItem=function(item,type){$scope.isSelect=true;$scope.vm.selectedItem=item;$scope.vm.key=type==’user’ ? $filter(’pxUserName’)(item) :item.name;this.toggleDropMenu(false);if(angular.isFunction($scope.afterSelect)){ $scope.afterSelect({item:item});} }; this.doSearch=function(condition){angular.forEach($scope.assortmentList,function(assortment){ assortment.list=self.getSearchResult(condition,assortment.type);}); }; this.getSearchResult=function(condition,type){if(type==’user’){ return this.searchContacts(condition);}else{ return this.searchTeams(condition);} }; this.toggleDropMenu=function(isOpen){if($scope.templateType===’chat’){ return;}$scope.vm.isOpen=isOpen;$scope.isOpen=isOpen;//setIsOpen($scope,isOpen); };},link:function(scope,element,attr,ctrl){ ctrl.init(); scope.onItemClick=function(item,type){ctrl.selectItem(item,type); }; //此处的input有dropdown-toggle角色,当下拉菜单处于关闭状态时,解决input输入文字不显示下拉菜单的问题 scope.openDropMenu=function(){$timeout(function(){ ctrl.toggleDropMenu(true);},0); };} };}).directive(’pxSearchInput’,function(){ return {restrict:’EA’,replace:true,template:’<input placeholder='' ng-model='vm.key' stop-propagation-element type='text' ng-click='openDropMenu()' ng-keydown='openDropMenu()' />’,require:[’?^pxSearchInputGroup’,’^?ngModel’],link:function(scope,element,attr,ctrl){} };}).directive(’pxAssortmentList’,function(){ return {restrict:’EA’,templateUrl:’../templates/widget/search-mode.html’,replace:true,link:function($scope,element,attr){} };})
//外部数据scope.shareConfig={ isOpen:false, searchKey:’’, isSelected:false, assortmentList:[{title:’群组’,list:scope.teams,type:’team’},{title:’对象’,list:scope.contactAndMemberList,type:’user’,iconSize:’mini’} ], typeName:’任务’};scope.closePopup=function(){ scope.shareConfig.isOpen=false; $rootScope.$broadcast(’$changeDropMenuState’,false);};
//引用的地方<p ng-click='closePopup($event)'> <h3 ng-bind='::shareItem.title||shareItem.name||shareItem.docName'></h3> <form name='shareForm' ng-submit='onSubmit($event)'><span class='px-label-name'>发送到</span> <px-search-input-group input-placeHolder='选择当前团队群、联系人' assortment-list='shareConfig.assortmentList' is-open='shareConfig.isOpen' after-select='afterSelect(item)'></px-search-input-group><p class='explain'>将{{::shareConfig.typeName}}转发给当前团队群、联系人。</p><p class='px-dialog-footer'> <button ng-disabled='!selectedItem'>转发</button></p> </form></p>
//search-input-list.html<p ng-switch='templateType'> <p ng-switch-when='chat'><p class='col-sm-12'> <input px-search-input placeholder='{{inputPlaceholder}}' /></p><px-assortment-list ng-repeat='assortment in assortmentList'></px-assortment-list> </p> <p ng-switch-default><p dropdown is-open='vm.isOpen'> <input px-search-input dropdown-toggle placeholder='{{inputPlaceholder}}' /> <p role='menu' style='max-height:300px;width:100%;overflow: auto;'><px-assortment-list ng-repeat='assortment in assortmentList'></px-assortment-list> </p></p> </p></p>
//search-mode.html<p > <h6 ng-bind='::assortment.title'></h6> <p ng-if='assortment.list.length==0' ng-bind='::’没有找到’+assortment.title' style='padding-left:20px;'></p> <ul ng-if='assortment.list.length>0' ng-class='{’px-user-list’:assortment.type==’user’}'><li ng-repeat='item in assortment.list' ng-click='onItemClick(item,assortment.type)' ng-if='item.targetUid!=currentUser.id'> <px-user-photo ng-if='assortment.type==’user’' user='item.profile||item' size='{{assortment.iconSize}}' show-status='{{assortment.showState}}'></px-user-photo> <span ng-if='assortment.type==’file’' class='file-{{assortment.iconSize}}-{{item.suffix}}'></span> <span ng-if='assortment.type==’calender’' class='px-icon icon-calendar'></span> <span ng-if='assortment.type==’task’' class='px-icon icon-task'></span> <a href='javascript:;' ng-bind='item.name' ng-if='assortment.type!=’user’'></a> <a href='javascript:;' ng-bind='::item|pxUserName' ng-if='assortment.type==’user’'></a></li> </ul></p>
问题解答
回答1:在 $scope.vm.isOpen=isOpen;外围套一个
$timeout(function(){ $scope.vm.isOpen=isOpen; })
看看
相关文章:
1. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对2. docker绑定了nginx端口 外部访问不到3. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?4. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?5. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?6. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?7. mysql5.7就没有官方性质的详细配置文件吗?求大神告知8. docker-machine添加一个已有的docker主机问题9. 关于docker下的nginx压力测试10. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?

 网公网安备
网公网安备