angular.js - Angular为什么我的版本换了下就不能用了呢?
问题描述
<p ng-app='' ng-controller='personController'> <!--控制器 --> <!----> <p>姓:<input type='text' ng-model='person.firstName'></p> <p>名:<input type='text' ng-model='person.lastName'></p> <p>{{fullName()}}</p></p><script> function personController($scope){$scope.person={ firstName:'DOJ', lastName:'Lil',};$scope.fullName=function(){ return $scope.person.firstName + $scope.person.lastName;} }</script>
这个是我的代码,在1.4是不能显示的 只有在低于1.2.9才能显示,有大神知道哪里有问题吗。刚开始学,不懂的很多,希望大神见谅
问题解答
回答1:关于你的问题,我猜应该是版本更新的原因,因为AngularJS不同的版本,会有一些不同的差别,1.2.x以下的版本和1.2.x以上的版本差别还是很多的。
你的这种写法也是不规范的,我建议还是从规范的写法开始,这样才会更快的入手,避免一些不必要的Bug。
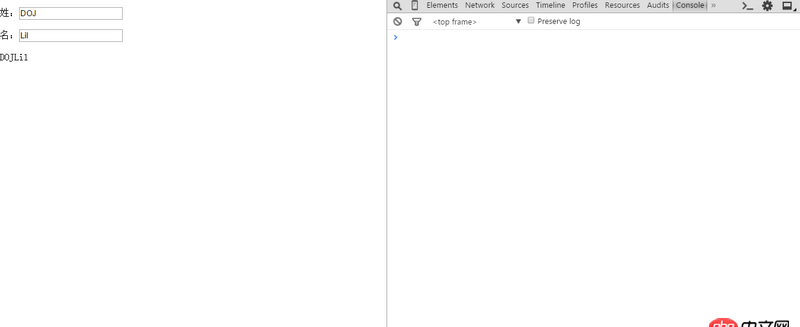
使用1.2.x版本的结果是这样的:

没有报错。
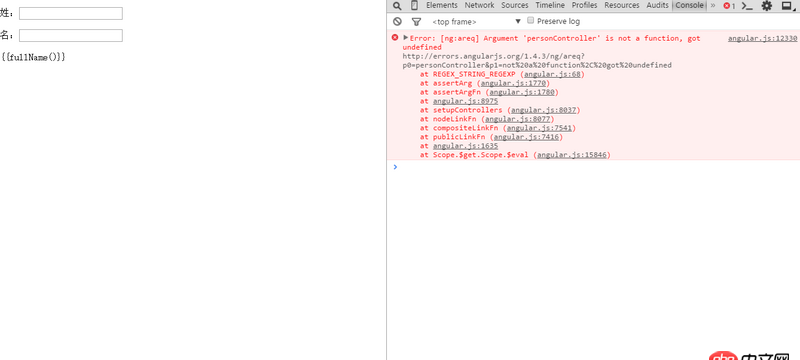
使用1.4.x版本的结果是这样的:

报错,Error: [ng:areq] Argument ’personController’ is not a function, got undefined说明Angular没有发现这个控制器,所以你要使用规范的写法了。
1.一般的写法demo2.标准的写法demo
注:使用的AngularJS版本为1.2.1
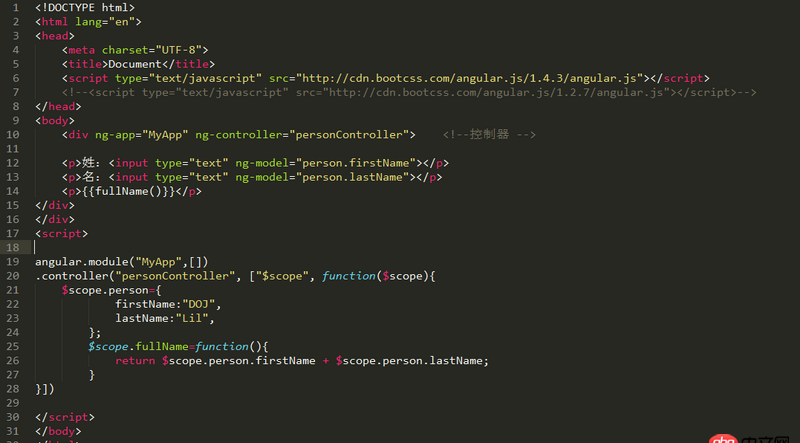
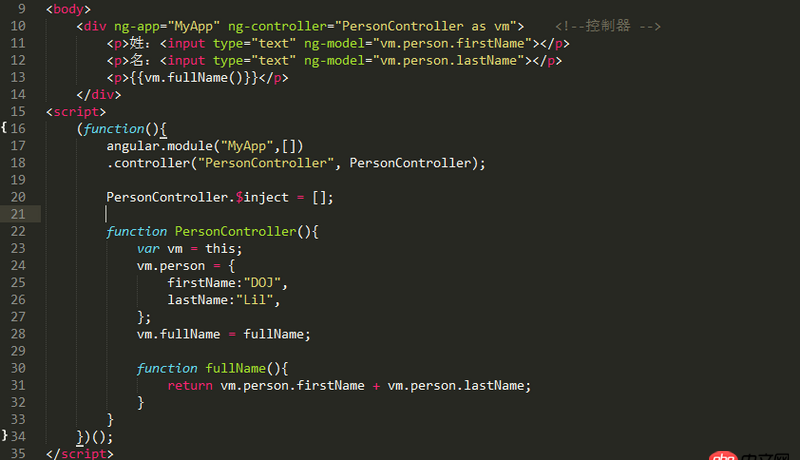
鉴于你的网络不是很好,我把那两个demo的代码剪切了一下,你看看1.一般的写法: 2.标准的写法(只截取了重要部分):
2.标准的写法(只截取了重要部分):
1.3版本后 好像记不得了 全局控制器不在有效 现在要定一个module
相关文章:
1. javascript - angular左右滑动如何切换路由状态,????2. node.js - nodeJS 写入文件的内容怎么不是按次序的?3. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!4. docker gitlab 如何git clone?5. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?6. debian - docker依赖的aufs-tools源码哪里可以找到啊?7. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?8. 数据库创建失败9. css3的transform问题10. 这是什么情况???

 网公网安备
网公网安备