angular.js - AngularJS如何添加的DOM元素且能绑定事件
问题描述
输入文本框,在生成li元素,且li元素能绑定事件
问题解答
回答1:实际上这是一个可能会变得很复杂的问题,现实中有很多种解法,我给你写一种最简单的参考:
javascript// 在某一个 controller 里:function DemoController() { var vm = this // 用了 'controller as' 语法的时候会这样写,vm 代表 viewModel vm.listItems = []// 初始化一个数组用于保存将要生成的 li vm.listItem = ’’ // 用于绑定 input;不声明其实也可以,这里是为了让你看清楚 // 绑定在 input 上的方法,把新的 listItem 加入数组,然后重置它 vm.addItem = function() {vm.listItems.push(vm.listItem)vm.listItem = ’’ } // 绑定在 li 上的方法,接受 $event 参数,你可以利用它获取当前被点击的 li vm.itemClickHandler = function(event) {var currentElement = event.target// ... }}
接着在对应的模版里:
html<input ng-model='vm.listItem'><button ng-click='vm.addItem()'>添加</button><ul> <li ng-repeat='item in vm.listItem' ng-click='vm.itemClickHandler($event)'>{{item}}</li></ul>
这就是个思路,现实中的可变因素太多了,不好一一展开细说。处理类似的问题要考虑的关键点差不多就是以下这些:
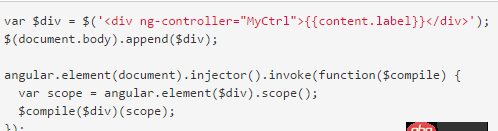
因为我要生成不确定数量和内容的 HTML 元素,所以我需要一个(双向绑定的)集合来保存它们同时我需要一个对象来保存目前正在创建的项,还需要一个方法用于把这个项保存到集合里然后重置它2.1 当然我也可以不需要一个对象,而是捕获添加时 input 的值,但这不是 angular 的写法,这是 jQuery 的写法我能确定的是用什么标签,绑定什么事件,所以这些东西写在模版里,配合 1 里的集合遍历生成就好了。上面那个例子最恶心之处在于借助了 $event 的对象,因为它使得我必须在 controller 混入和 DOM 或 Event 相关的代码而不是业务逻辑。当然也有很多解决办法,比如:4.1 在 2 的基础上,我不单纯用一个字符串保存 li 项的文字内容,而是用一个对象。比如 listItem.text 保存文字内容,然后在添加的时候给它生成一个递增的 listItem.id。这样做有很多好处,比如说 ng-repeat 的时候可以 track by,控制模版输出也会更灵活,绑定的事件处理方法可以不传 $event 而是传 item 或 item.id 都可以等等4.2 然而如果绑定的事件处理方法要操作 DOM 的话,最好还是写成 directive,数据(列表项集合)还是保留在 controller 里即可回答2:对于动态插入的html,里面有ng参数,angularjs一般是不会二次解析的。可以利用依赖注入调用$compile重写编译局部代码。
相关文章:
1. MySQL创建表存在的问题2. css3的transform问题3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?5. java - 请教一个IO的问题6. javascript - 用js实现红包分配问题7. 求救一下,用新版的phpstudy,数据库过段时间会消失是什么情况?8. java - 一个泛型标签问题9. 七牛云存储 - 七牛Python版SDK因为版本问题导致无法上传图片10. javascript - 关于git代码回滚的问题

 网公网安备
网公网安备