angular.js - Angular双向绑定失效了!
问题描述
先贴上代码:
controller:
.controller(’FoldController’, [’$scope’, function ($scope){ $scope.isFolded = true; // 标志是否折叠的状态}])
directive:
.directive(’fold’, function () { return {restrict: ’A’,link: function (scope, element, attrs) { // 只要点击其中的内容,让其折叠回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();console.log(scope); }); // 折叠的函数 function toggleFold(isFold) {isFold ? element.slideUp() : element.slideDown(); } // 监视是否折叠,即controller里定义的标志 scope.$watch(attrs.fold, function (isFold) {toggleFold(isFold); });} }})
html:
<nav ng-controller='FoldController'> <p class='container'><p class='navbar-header'> <button type='button' ng-click='isFolded=!isFolded'> // 主要是这里 点击后toggle折叠的标志<span class='icon-bar'></span><span class='icon-bar'></span><span class='icon-bar'></span> </button> <a href='https://www.haobala.com/wenda/14853.html#/index' class='navbar-brand'>Index {{isFolded}}</a> // 为了方便测试,我将折叠表示显示出来</p> // 这里用directive控制<p fold='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='https://www.haobala.com/wenda/14853.html#/index'>index</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/about'>about</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/contact'>contact</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p> </p></nav>
效果:
折叠时

未折叠时

前提交代完毕,我的期望是:
在未折叠时通过点击折叠区域,让其折叠回去,同时改变scope.isFold折叠标志,让其恢复原状,
问题是:
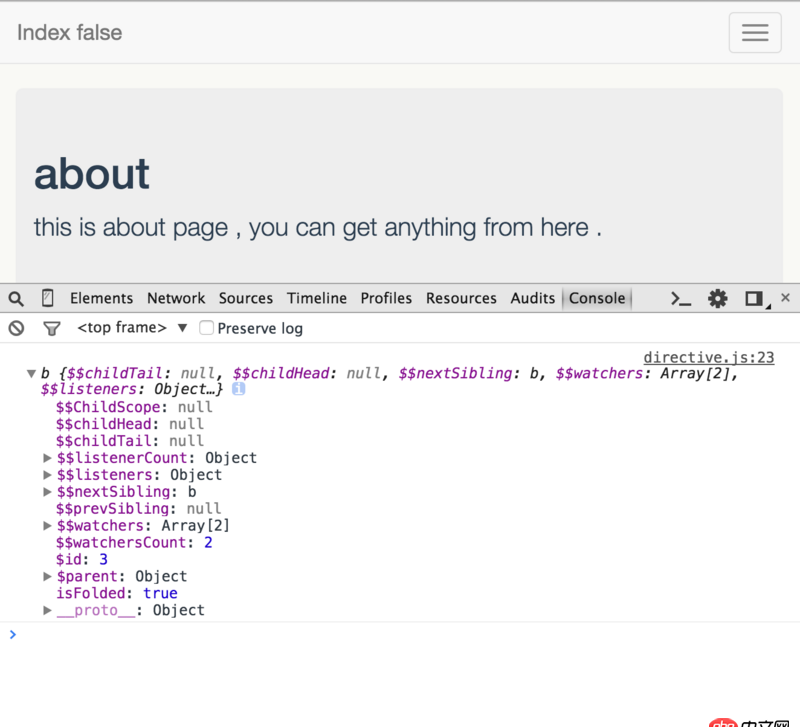
其中会有一个bug,就是我修改了scope.isFold的值,并且验证了scope的值是被改变的,但是页面上依然是原值,即双向绑定失效,看下图

从图上的显示看,折叠区域已经被折叠,下面输出的scope.isFold也是正常的true,但是页面顶端上的值却是false,我验证过dom元素,是对了,验证过controller和directive里的scope.isFold的值,是对了,唯独这个页面就是对的,这个情况发生的也没有规律,挺郁闷的,谁来给看看。。。
问题解答
回答1:在你的事件处理函数中 加入 $scope.$apply
回答2:<p fold ng-model='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='https://www.haobala.com/wenda/14853.html#/index'>index</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/about'>about</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/contact'>contact</a></li><li><a href='https://www.haobala.com/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p>
js
.directive(’fold’, function () { return {require: ’ngModel’,restrict: ’A’,link: function (scope, element, attrs) { // 只要点击其中的内容,让其折叠回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();scope.$digest();console.log(scope); }); ..... scope.$watch(’isFolded’, function (isFold) {toggleFold(isFold); });回答3:
解决方案是:
在操作完dom元素,修改scope上的属性值后,scope.$apply更新视图element.on(’click’, function() { pe.isFolded = !scope.isFolded; element.slideUp(); scope.$apply();})回答4:
其实很多人有个误区, 就是还在link函数中使用 elemnet.on 这种事件监听,为什么不用ngClick然后在link中写一个scope.click函数呢?
除非你用的第三方的jQuery插件
相关文章:
1. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?2. docker网络端口映射,没有方便点的操作方法么?3. java - 请教一个IO的问题4. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。5. node.js - 问个问题 Uncaught (in promise)6. node.js - 安装puer前端服务器不成功7. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么8. jquery - 移动端如何写弹性效果9. angular.js - angular内容过长展开收起效果10. java - 一个泛型标签问题

 网公网安备
网公网安备