angular.js - angularjs处理/n转<br/>时候 <br/>不会解析的问题
问题描述
<!DOCTYPE html><html ng-app><head lang='en'> <meta charset='UTF-8'> <title></title> <script src='https://www.haobala.com/wenda/angular.min.js'></script> <script>function TextareaCtrl($scope){ var str='啦啦11范德萨范德萨nfadsfadsfadnfdfadfanfdafa'; $scope.name=str.replace(/n/g,'<br/>');} </script></head><body> <p ng-controller='TextareaCtrl'><p>{{name}}</p> </p></body></html>
结果:
啦啦11范德萨范德萨<br/>fadsfadsfad<br/>fdfadfa<br/>fdafa
问题解答
回答1:要用到ng-bind-html
<!DOCTYPE html><html ng-app='test'><head lang='en'> <meta charset='UTF-8'> <title></title></head><body> <p ng-controller='TextareaCtrl'><p ng-bind-html='name'></p> </p> <script src='http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js'></script> <script> var myModule = angular.module('test',[]); myModule.controller('TextareaCtrl',['$scope','$sce',function($scope,$sce){ var str='啦啦11范德萨范德萨nfadsfadsfadnfdfadfanfdafa'; $scope.name=$sce.trustAsHtml(str.replace(/n/g,'<br/>')); }]); </script></body></html>回答2:
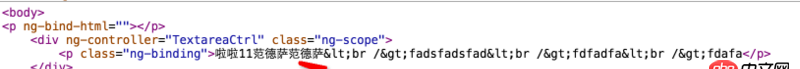
造成不解析的原因是angularjs对html进行了过滤,把< > 符号变为 & l t; & g t;,有图为证。我查了一下是可以禁用过滤器的,angularjs 实在不熟悉,帮不上你。
scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/rn/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/r/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/n/gi,’<br/>’)
转一下
相关文章:

 网公网安备
网公网安备