angular.js - angularjs $resource发出的post请求如何详细设置?
问题描述
angular的service是这样定义的(定义loginModule在另一个文件里,所以这里只是引用,没有写第二个参数):
angular.module(’loginModule’).factory(’askSecCode’,[’$resource’, function askSecCodeFactory($resource){return $resource(’http://192.168.31.108:8080/retailer/user/auth’,{},{crossOrigin:’Anonymous’,userName:’QD100’,userPass:’1234’,checkCode:’1234’}); }]);
在controller里面是这样使用service的:
$scope.loginJump = function(info){ askSecCode.save({ userName:info.staffID, userPass:info.password, checkCode:info.security},function(){ console.log(’post sent’);} ); //TODO: ??[?????????????????????][????] //TODO: ????????location.assign();};
结果发出的请求如下:

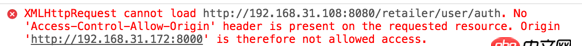
而且请求结果是报错

我用jquery在同一位置请求是成功的,请求详情如下,和angular的请求确实不一样
求助:我如何让angularjs发出的请求,像jquery那样能被后端当作CORS跨域请求接受?
问题解答
回答1:你的问题是由于header里的content-type不一致。在jquery里默认是application/x-www-form-urlencoded,而在angular里默认是application/json。你要想angular也和jquery发出的请求一样,就把resources的header改一下吧
回答2:后端设置
header(’Access-Control-Allow-Origin:http://192.168.31.172:8000’);
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?

 网公网安备
网公网安备