angular.js - angularjs 路由使用resolve后报错
问题描述
路由的定义配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里赋值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
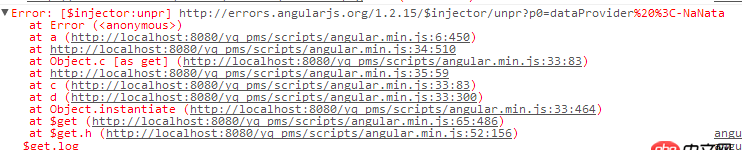
我用chrome跟踪过执行,一直到赋值语句都没有问题,但是controller创建完毕,就会报错
$scope.data之后和tickets_list.jsp页面进行数据绑定,以ng-repeat显示。不知道这个错误是为什么?谢谢回答~
问题解答
回答1:在stackoverflow上找到了解答。详情地址
因为在配置里已经申明了controller,所以无需在jsp页面中再使用ng-controller进行申明。将指令删除即可。希望对其他人有帮助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备