angular.js - 怎么用Angularjs 来实现如图
问题描述

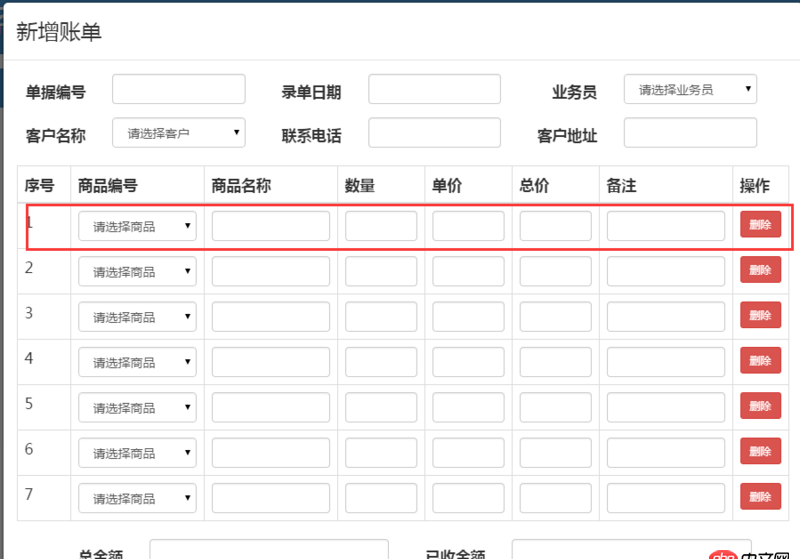
每一行作为一个订单商品详情选择商品填充商品名称,价格数量默认为1,价格和数量可以手动修改,总价不能修改 总价=数量*单价;
怎么绑定这个每一行的model啊
问题解答
回答1:写了一个sample做参考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序号</th><th>数量</th><th>单价</th><th>总价</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相关文章:
1. docker网络端口映射,没有方便点的操作方法么?2. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么3. java - 请教一个IO的问题4. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。5. angular.js - angular内容过长展开收起效果6. node.js - 问个问题 Uncaught (in promise)7. jquery - 移动端如何写弹性效果8. mysql在限制条件下筛选某列数据相同的值9. 求教PHP怎么取这个网址的内容10. 在cmd下进入mysql数据库,可以输入中文,但是查看表信息,不显示中文,是怎么回事,怎新手,请老师

 网公网安备
网公网安备