文章详情页
angular.js - angularjs 路由如何禁止缓存
浏览:322日期:2024-10-14 09:25:04
问题描述
如题。angularjs加载不同的路由模板,但是它总是使用缓存,重新加载页面都没用。这样岂不是都取不到数据库的最新数据。如何才能禁止路由机制使用缓存?
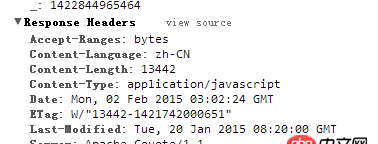
某个js文件的响应头。加载模板时只有请求js和css文件,不发页面请求了。
问题解答
回答1:angular默认的模板加载都会被缓存起来,使用的缓存服务是$tempalteCache, 发送模板请求的服务是$templateRequest,你可以有两种方案:
1.每次发送$http请求模板完成后,你调用$tempalteCache.remove(url) 或removeAll清除所有模板缓存2.使用$provide.decorator改写原生的$templateRequest,禁掉缓存,$templateRequest的源码,你可以看到它默认使用$tempalteCache作为缓存,你可以去掉它
回答2:。。。。。。。你用angular,然后把数据写模板里,跟没用有什么区别?应该数据写在route的resolve里,在模板里绑定。
回答3:在你的模板页面后面加个时间参数页面就会每次都重新加载,不知掉你是不是这个意思
when(’/data’, { templateUrl: ’partial/customer_ask.html?t=’ + Math.floor(Date.now() / 1000), controller: ’dataController’}).
上一条:angular.js - 使用angularjs,为什么报controller没定义?下一条:angular.js - angular指令的compile的参数(tElement,tAttrs)和link中的参数(scope,iElement,iAttrs)究竟有什么区别?
相关文章:
1. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?2. docker-compose中volumes的问题3. javascript - 在vue-cli引入vux后 使用报错4. docker - 如何修改运行中容器的配置5. ruby - curb已安装,但一直无法加载。6. html - iframe嵌套网页在iPhone端的显示问题7. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout8. dockerfile - 为什么docker容器启动不了?9. node.js - 问个问题 Uncaught (in promise)10. android - react-native报Starting: Intent { cmp=com.elm/.MainActivity }
排行榜

 网公网安备
网公网安备