angular.js - angularjs scope.$watch取不到input变化的值
问题描述
我想用angularjs和my97datepicker做一个东西,写了一个direcitve,在点击选择完时间之后,把值同步到scope上面。描述的有点乱,看下主要代码:
javascriptvar datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return {restrict:'A',link:function(scope,element,attr){ element.bind('click',function(){window.WdatePicker(); }); //问题在这里,无法取到变化的值,而且加上这个,连初始的值都无法显示出来。 scope.$watch(attr.value,function(newVal){scope.date=newVal; });} };});
在线地址:http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初学angularjs,每次写directive都是卡在$watch这里。
问题解答
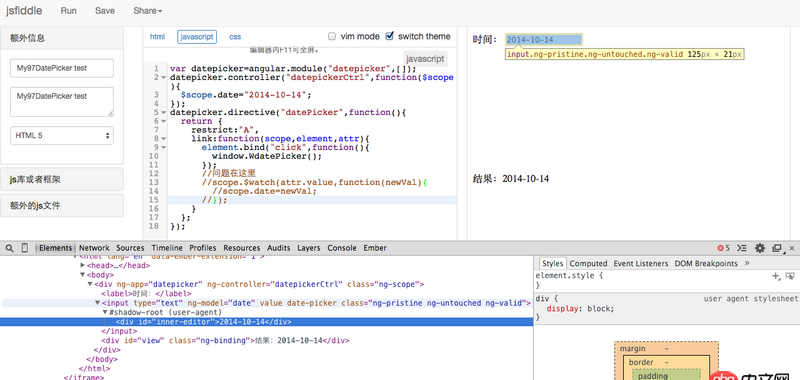
回答1:我不知道怎么解决,因为你用的那个插件我没有用过,现在也没时间去研究它。不过我可以告诉你问题出在哪里,你试着自己找找解决方案吧。先看截图:

知道原因之后,解决办法就简单了,要么让插件把你想要的值写到 input[value] 去,要么反过来,找到正确的地方去取值去 $watch,具体办法自己去查询插件的文档或源码吧。
吃了晚饭,帮你看一下插件的源代码,实际上人家提供了几个事件回调函数,而且你不必非用 $watch 的,代码如下:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$apply(scope.date = this.value); }}); }); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9usy
想用 $watch 也可以,这样写:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$digest(); }}); }); scope.$watch(function () { return element[0].value },function (newValue) { scope.date = newValue; } ); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9t9q
注意,这里第一个参数不能是直接 element[0].value,因为这个值是一个 primitive string,而不是 angular 封装过的对象,所以要用一个 getter 函数显式的去获取,否则你拿不到的。
而且这里还必须得依赖插件的回调函数做一下 scope.$digest(),否则 scope.date 不会自动更新。由此可见,还是第一个例子更简单,性能也更好。
回答2:不知道为何要这么用,这里你需要明确一个概念,属性和 scope 是不同的,如果要绑定属性值到 scope 中,需要在 directive 中去做 scope 的声明,有以下三种方式:
=attr 双向@attr 单向&attr 函数按照你的思路,可能是下面的方式:
scope: { value: ’=value’}
但即使是做了绑定,还要明白这个元素的 value 的值变更并不是 Angular 默认会做监控的,这个绑定只是说要去绑定这个属性值对应的变量,当然无法 watch 到 value 的变更。其实用 ng-model 和 ng-change 足够了。
最终可能是这样:
<input ng-model='date' date-picker />回答3:
试试把$scope传进来!$watch是在$scope基础上的
回答4:没找到link的详细文档,不能确定attr的具体使用方法,不过觉得你可以试试$watch一下element的value。
至于楼上2位,在directive里scope就是它的$scope,attr是link里的一个参数,不需要另外定义。
回答5:楼主你好,请问这个问题最后如何解决,我现在是ng-model取到的值还是undefined
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备