文章详情页
angular.js - ng-grid 和tabset一起用时,grid width默认特别小
浏览:380日期:2024-10-14 13:15:45
问题描述
用ui-bootstrap的tabset 和 ng-grid 结合,做了下面的效果。
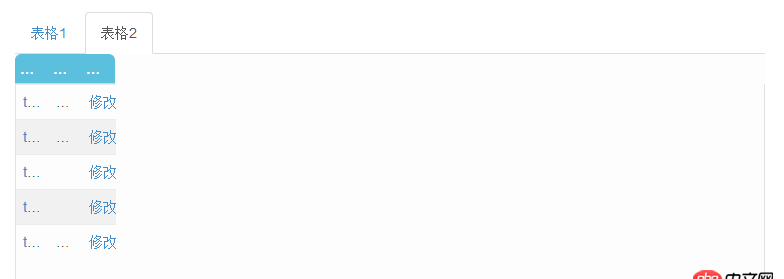
tab切换到第二个标签后,默认展示的grid如下图,自动生成的width只有100px,明显不对啊(⊙o⊙)
用过ng-grid的应该都遇到过这个问题吧,大神们求解答!小女子已经无力回天了!呜呜呜~~~~(>_<)~~~~

问题解答
回答1:用trick的方式解决了
<ul class='nav nav-tabs'><li ng-class='active'> <a ng-click='showGrid=true;active=’active’;active2=’’'>表格1</a></li><li ng-class='active2'> <a ng-click='showGrid=false;active=’’;active2=’active’'>表格2</a></li> </ul> <p ng-if='showGrid' ng-grid='gridOptions'></p> <p ng-if='!showGrid' ng-grid='gridOptions2'></p>
排行榜

 网公网安备
网公网安备