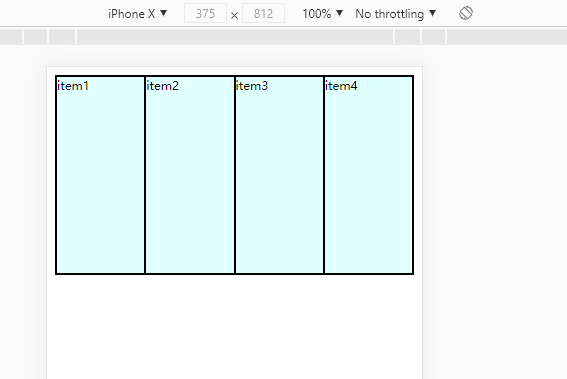
老师,flex-shrink: 1; 按视频操作,不会自动缩放
问题描述
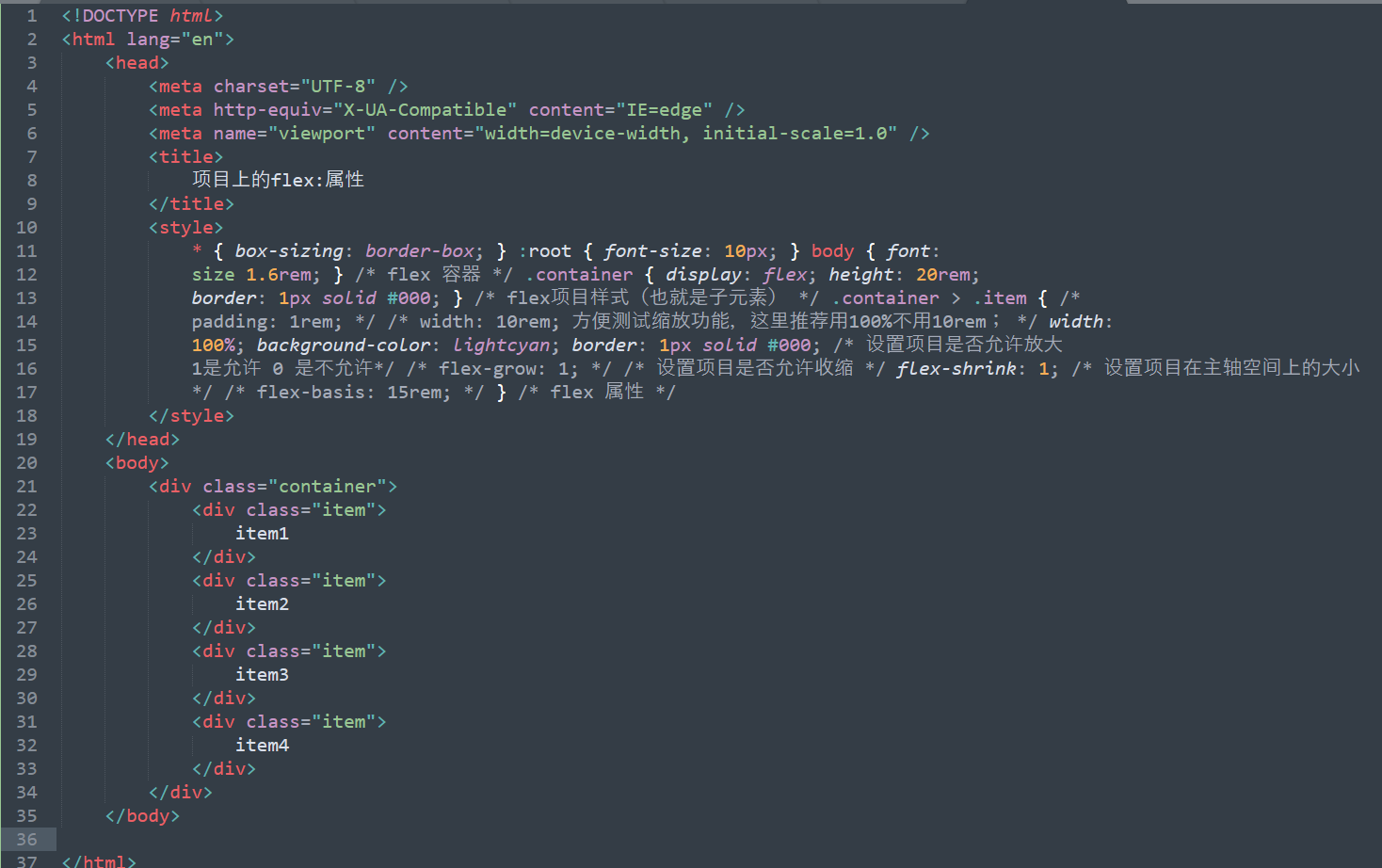
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>项目上的flex:属性</title> <style> * {box-sizing: border-box; } :root {font-size: 10px; } body {font: size 1.6rem; } /* flex 容器 */ .container {display: flex;height: 20rem;border: 1px solid #000; } /* flex项目样式(也就是子元素) */ .container > .item {/* padding: 1rem; *//* width: 10rem; 方便测试缩放功能,这里推荐用100%不用10rem; */width: 100%;background-color: lightcyan;border: 1px solid #000;/* 设置项目是否允许放大 1是允许 0 是不允许*//* flex-grow: 1; *//* 设置项目是否允许收缩 */flex-shrink: 1;/* 设置项目在主轴空间上的大小 *//* flex-basis: 15rem; */ } /* flex 属性 */ </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> </div> </body></html>
问题解答
回答1:代码检查了,可以缩放。你截图给我看下,或者在检测下,哪里的问题


相关文章:
1. 老师您的微信号是多少?2. 老师能帮忙看是什么原因吗?网上找了好多都解决不了3. 老师 我是一个没有学过php语言的准毕业生 我希望您能帮我一下4. 列宽好窄,跟老师显示的列宽不一样5. 老师我想请问下面这段代码中的map._map是什么意思?为什么要这么写。6. 关于thinkphp 5.1中,ajax提交数据url的格式写法,加花括号就出错,请老师指点7. 请问老师?8. 这段代码既不提示错误也看不到结果,请老师明示错在哪里,谢谢!9. $fields = $values = [];这条代码一直定义不了,一直报错,老师的源码也是被报错的,执行不了,请问该怎么解决这个问题10. 老师所用的IDE开发环境是什么?

 网公网安备
网公网安备