文章详情页
html5 - 微信浏览器视频播放失败
浏览:98日期:2022-06-23 15:50:38
问题描述
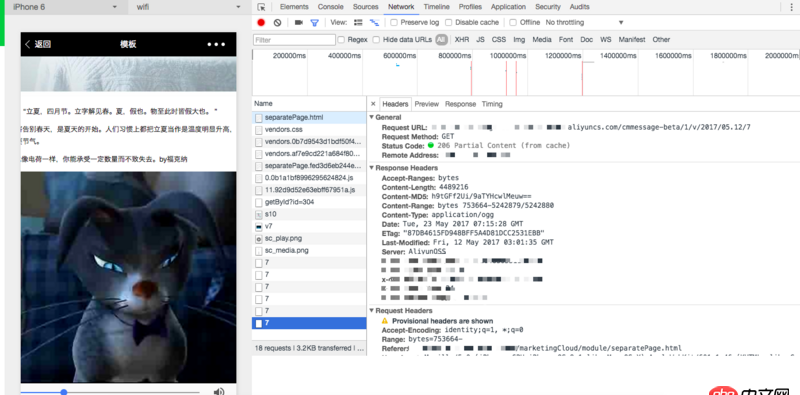
使用微信web开发者工具进行微信页面开发一切正常,如下图:

然后换成手机上的微信浏览器调试,发现视频没法播放,请问这是什么情况?

以下是视频播放代码,使用纯HTML5播放
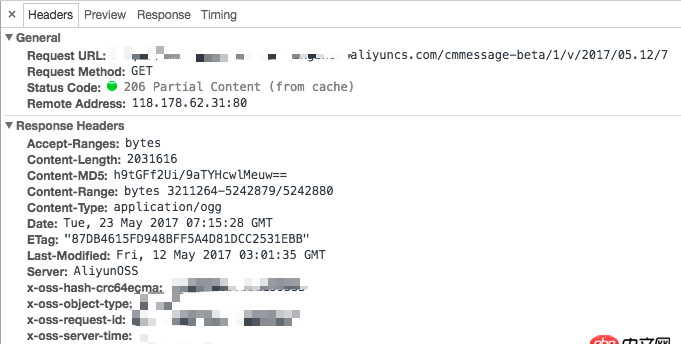
微信web开发者工具能成功获取视频,以下是获取视频的Headers信息
问题解答
回答1:微信只允许腾讯平台的视频才能正常播放,你只能把视频传到腾讯视频库中,然后获取视频链接调用即可
标签:
微信
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. javascript - 关于Js中 this的一道题3. 网页爬虫 - Python:爬虫的中文编码问题?4. javascript - 修改表单多选项时和后台同事配合的问题。5. javascript - H5页面怎么查看console信息?6. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么7. ubuntu 远程管理KVM设置问题8. css - 手机页面在安卓和苹果浏览器显示不同的小小问题9. javascript - vue生成一维码?求助!!!!!急10. browsersync检测的静态页面只能用index.html命名,用demo.html就不能实时同步,检测动态页面的时候,比如wamp环境下,用browsersync能打开页面,但不能实现同步
排行榜

 网公网安备
网公网安备