文章详情页
javascript - 阿里云虚拟主机怎么运行webpack打包的vue饿了么web-app
浏览:60日期:2022-06-23 16:30:52
问题描述
根据慕课vue饿了么写好了代码,现在放进阿里云虚拟主机 不知道怎么运行起来
1.我的做法是:直接阿里云的虚拟主机 ftp:ip 放进去dist下面的文件 其余是要怎么部署环境什么的还是怎么办啊?完全不懂 我就放进去了文件
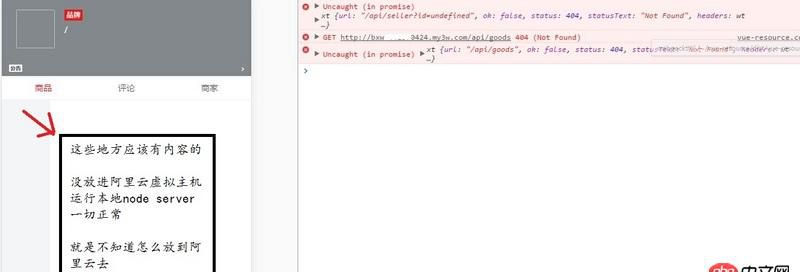
2.打开域名 显示如下 报错...
问题解答
回答1:404 API接口请求地址不存在啊,当然报错。
回答2:虚拟主机不可以的,需要VPS,使用SSH连接到服务器,然后可以使用PM2运行你的项目
回答3:你的东西都是静态的吧,只有没有服务端的js,虚拟主机就能跑。
你这边是接口请求404了,是不是你开发环境下设了http代理。404就是没有url上没有发现东西,url是错的。
回答4:你做的是 让 npm run build 打包出来的文件放上去,然后用 Nginx 部署你的静态网站,具体教程 我推荐一篇文章给你,接好了用 Nginx 部署你的第一个静态网站
回答5:先运行npm run build,然后把static和index.html文件放在虚拟主机的根目录里,之后就可以访问了
标签:
饿了么
相关文章:
1. java - 创建maven项目失败了 求解决方法2. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. node.js - 函数getByName()中如何使得co执行完后才return7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. javascript - git clone 下来的项目 想在本地运行 npm run install 报错10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备