文章详情页
css - 百度Ueditor富文本编辑器初始化赋值font-size没有值?
问题描述

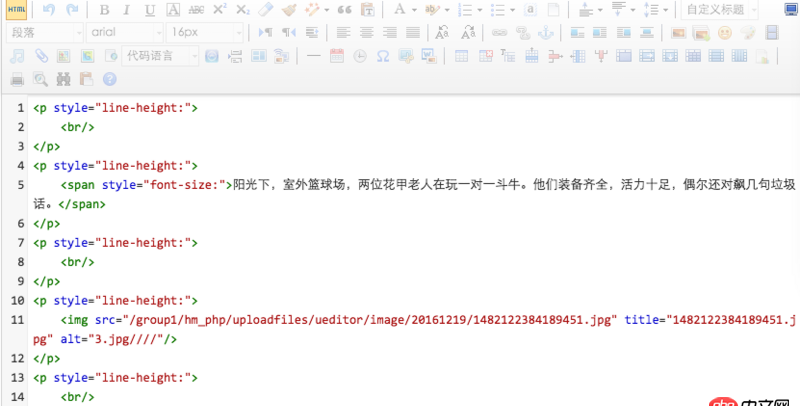
就是这样,从后台获取数据,赋值给编辑器,但是在编辑器里那些style的line-height等的值都无法传进去,后台发来的数据是有的,有大神知道是什么原因吗?
问题解答
回答1:配置白名单就好了
回答2:var data = ’<p style='line-height: 2;font-size:20px'>123</p>’UE.getEditor(’editor’).setContent(data);
是用的这种方式传值的吗?我试了一下发现并没有问题
回答3:谢邀,百度一下就有啊http://www.cnblogs.com/Olive1...
标签:
百度
上一条:html5 - 写windows桌面应用程序学python还是c#?想平时写一些小工具什么的自己使用。下一条:html5 - 微信开发的时候老是报这样的错误errmsg config invalid signature
相关文章:
1. android - 求 360浏览器 百度浏览器 搜狗浏览器的最新启动类名2. css3动画 - 实现css3推倒动画3. css - 前端flex布局嵌套内层的布局不起作用?4. node.js - vue-cli构建报错。。。生成不了模板,求解~!!5. html5 - Vue.js是由前端框架变成全栈框架了么?另外和express现在有什么区别?6. php laravel框架模型作用域7. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?8. 微信端电子书翻页效果9. javascript - vue.js插件中的全局方法,全局资源和实例方法区别是什么?10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备