javascript - 百度echarts图表如何修改
问题描述
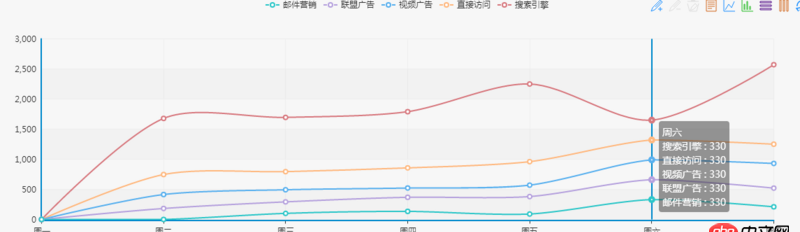
用echarts图表中的折线图来做统计分析。发现相同的数据,线条不相交,这是什么问题。请教大神?
如图星期六的数据都是330。可是五条线就是不相交
<script src='https://www.haobala.com/Public/Admin/echarts/dist/echarts.js'></script><script type='text/javascript'>require.config({
paths: { echarts: ’/Public/Admin/echarts/dist’}
});
require(
[ ’echarts’, ’echarts/chart/line’],function (ec) { var myChart = ec.init(document.getElementById(’tubiao’)); var option = {tooltip : { trigger: ’axis’},legend: { data:[’邮件营销’,’联盟广告’,’视频广告’,’直接访问’,’搜索引擎’]},toolbox: { show : true, feature : {mark : {show: true},dataView : {show: true, readOnly: false},magicType : {show: true, type: [’line’, ’bar’, ’stack’, ’tiled’]},restore : {show: true},saveAsImage : {show: true} }},calculable : true,xAxis : [ {type : ’category’,boundaryGap : false,data : [’周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] }],yAxis : [ {type : ’value’ }],series : [ {name:’邮件营销’,type:’line’,stack: ’总量’,data:[0, 132, 101, 134, 90, 330, 210] }, {name:’联盟广告’,type:’line’,stack: ’总量’,data:[0, 182, 191, 234, 290, 330, 310] }, {name:’视频广告’,type:’line’,stack: ’总量’,data:[0, 232, 201, 154, 190, 330, 410] }, {name:’直接访问’,type:’line’,stack: ’总量’,data:[0, 332, 301, 334, 390, 330, 320] }, {name:’搜索引擎’,type:’line’,stack: ’总量’,data:[0, 932, 901, 934, 1290, 330, 1320] }]
};
myChart.setOption(option); }
);
</script>
问题解答
回答1:把series 里的所有 stack: ’总量’,这条配置 删除掉
回答2:那肯定是你那里弄错了呗,你代码不贴出来,谁知道呢
回答3:我觉得是:Y轴赋值的时候 是正确的;你自定义label的时候弄错了,都写成同一个了。
相关文章:
1. docker镜像push报错2. docker内创建jenkins访问另一个容器下的服务器问题3. android-studio - Android Studio编译出错4. 就一台服务器,mysql数据库想实现自动备份,如何设计?5. mac里的docker如何命令行开启呢?6. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?7. javascript - 三目运算符的一些问题8. javascript - SuperSlide.js火狐不兼容怎么回事呢9. thinkphp出现 mysql too many connections10. android - 如何缩小APK的体积

 网公网安备
网公网安备