javascript - 微信“分享到朋友圈”自定义分享内容,无法成功调用jssdk接口,不知为何
问题描述
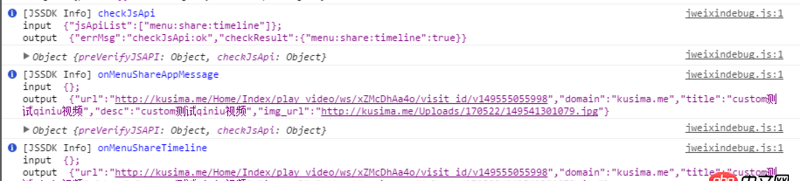
微信“分享到朋友圈”自定义分享内容的jssdk接口,不知为何,结果就不是设置好的标题描述和图片。√公众号已认证。√功能设置中的js安全域名,和打开页面的域名一致。√debug: true打开得知配置都没有问题。√checkJsApi也弹出支持接口。
但是!!!结果然并卵!结果就不是设置好的标题描述和图片。请问哪位知道??
代码如下:
var wechat_img={$wechat_share}[0];var wechat_title={$wechat_share}[1];var wechat_desc={$wechat_share}[2]; wx.config({ debug: true, appId: {$signPackage}['appid'], timestamp: {$signPackage}['timestamp']+’’, nonceStr: {$signPackage}['nonceStr'], signature: {$signPackage}['signature'], jsApiList: [’checkJsApi’,’onMenuShareTimeline’,’onMenuShareAppMessage’ ]});wx.ready(function(){ wx.checkJsApi({jsApiList: [’onMenuShareTimeline’], // 需要检测的JS接口列表,所有JS接口列表见附录2, }); wx.onMenuShareTimeline({title: wechat_tile, // 分享标题link: {$signPackage}['url'], // 分享链接imgUrl: wechat_img, // 分享图标success: function () { alert(’thanks for share’);},cancel: function () { // 用户取消分享后执行的回调函数} }); wx.onMenuShareAppMessage({title: wechat_tile, // 分享标题desc: wechat_desc, // 分享描述link: {$signPackage}['url'], // 分享链接imgUrl: wechat_img, // 分享图标type: ’’, // 分享类型,music、video或link,不填默认为linkdataUrl: ’’, // 如果type是music或video,则要提供数据链接,默认为空success: function () { alert(’thanks for share’);},cancel: function () { // 用户取消分享后执行的回调函数} });});



问题解答
回答1:最后解决问题的方案,是要用多个不同的事件来触发wx.onMenuShareAppMessage才行。能想到的事件都用上了,windows.onoad、document.ontouchstart……
回答2:link 是不是也是 安全域名 ?
之前我的情况跟你类似 就是link不是公众号那边设置的安全域名。
回答3:先确认一下免等有没有问题在ready里面直接调share方法看有效果没
回答4:mark一下
回答5:现在测试的话 域名好像的备案才可以

 网公网安备
网公网安备