文章详情页
javascript - 前端怎样实现图片剪切一部分上传呢?像微信或者QQ上传那样呢?用的啥技术
浏览:139日期:2022-06-24 11:47:26
问题描述
前端怎样实现图片剪切一部分上传呢?像微信或者QQ上传那样呢?用的啥技术
问题解答
回答1:这个问题分前后端两块。
Web前端这块,可以用JCrop来做图片裁剪,实际上并不是真正的裁剪,而是在图片上选择一个区域,真正的裁剪是后端来做。JCrop DEMO:http://deepliquid.com/project...
后端这块,不同的语言都有图片裁剪的api,可以查看相关文档。另外还可以使用一些云存储的裁剪功能,阿里云、七牛这些都有图片裁剪功能,例如七牛:https://developer.qiniu.com/d...
回答2:你可以通过canvas的drawImage来实现相关操作
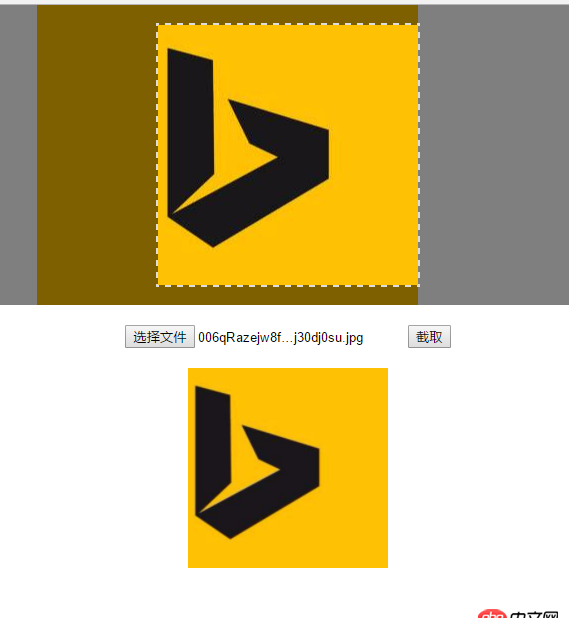
回答3:推荐这个库:PhotoClip
Demo地址:http://htmlpreview.github.io/...具体效果如下图:
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备