文章详情页
javascript - vue-cli项目中,获取微信access_token时遇到的跨域问题
浏览:208日期:2022-06-24 14:34:50
问题描述
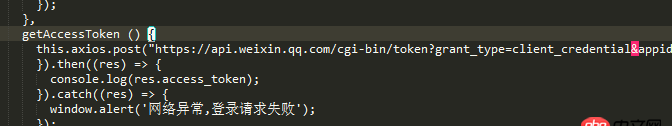
 图一想通过请求拿到微信的access_token
图一想通过请求拿到微信的access_token
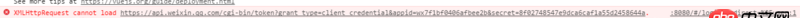
 但是控制台出现跨域请求失败
但是控制台出现跨域请求失败
 请求的headers
请求的headers
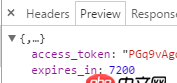
 返回数据正确
返回数据正确
求问大神,vue中的axios能使用jsonp吗?或者如何解决这个跨域拿到access_token的问题??
问题解答
回答1:access_token 这个东西不建议从前台获得,这个需要后台获得并进行处理,你请求的字符串中有你微信公众平台关键信息,后台模拟http请求去处理,access_token这个一天最多获取2000次在有效时间到期之前都是有效的你需要把他存储到数据库或者什么地方需要的时候判断是否过期,未过期则直接使用,过期则重新获取
回答2:关于axios使用jsonp,需要单独安装npm包。
npm install jsonp --savevar jsonp = require(’jsonp’);jsonp(’http://www.example.com/foo’, null, function (err, data) { if (err) { console.error(err.message); } else { console.log(data); }});
相关链接https://github.com/mzabriskie...
标签:
微信
相关文章:
排行榜

 网公网安备
网公网安备