javascript - 微信h5发送图文信息,部分设备点击“发送”按钮时没反应,问题较难重现,如何能找到可能存在问题的点?
问题描述

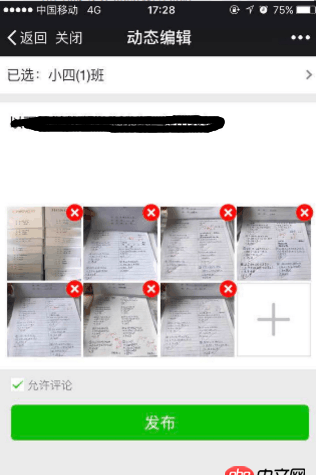
如上图,输入内容并添加图片后,点“发布”,部分设备没有反应,手上的测试机和同事的手机都试过,问题不能重现,报障的手机多集中在IOS6以上的微信上
后端同事反馈,前端没有提交数据(没有提交日志),暂时排除后端的因素
现在需要从前端代码方面入手查找问题所在,我该如何入手测试代码呢?
目前我们还没增加前端异常监控

大概的实现思路:
1、定义了一个对象,用来保存上传图片的信息
var uploads = { localId: [], serverId: []};
2、用户选择图片时,调用微信端 wx.chooseImage,把返回的结果(res.localIds)塞进(uploads.localId)缓存起来,并把结果显示在页面上(上图1)
wx.chooseImage({ count: 9, success: function (res) {for(var i=0; i<res.localIds.length; i++) { var _key = res.localIds[i]; if(!selectedImageMap[_key]) {wx_uploads_localIds.push(_key);selectedImageMap[_key] = true; //防止图片重复 }}//页面本地缓存,选择班级会跳转到另外一个页面,需要将选择的图片信息缓存setPageSessionInfo();//修改标题setTitle(’动态编辑’);//再页面上展示已选图片_showSelectedPic();return false; }});
3、点“发布”,调用wx.uploadImage上传图片,把返回的serverId塞进(uploads.serverId)缓存起来,然后再将uploads.serverIds批量提交
//上传处理function _uploadProccess() { var _localId = uplods.localId.shift(); wx.uploadImage({localId: _localId, // 需要上传的图片的本地ID,由chooseImage接口获得isShowProgressTips: 1,// 默认为1,显示进度提示success : function(res){ var serverId = res.serverId; // 返回图片的服务器端ID uplods.serverId.push(serverId); if(uplods.localId.length == 0) {//上传队列清空, 调用发送方法 } else {_uploadProccess(); //成功继续上传且图片为上传完成 }},fail : function(){ //提示失败 return false;} });}
问题解答
回答1:如果可以尽量提前处理下用户上传的图片,因为有些图片非常大,我没有用过微信的上传图片api,之前用的input标签自己做的,如果图片体积较大则上传后程序会死掉,后来在用户上传到前端后处理下图片再给到后端,就没有问题了。
回答2:看你调用的是微信接口,并且报错的都是iOS,提醒下注意引用的微信js库版本,一般概念里都是1.0.0,但实际上已经更新到1.2.0了,并且新版本的库更新的就是iOS客户端WKWebview内核的相关内容~

 网公网安备
网公网安备