文章详情页
javascript - 微信小程序封装定位问题(封装异步并可能多次请求)
浏览:82日期:2022-06-24 16:46:39
问题描述

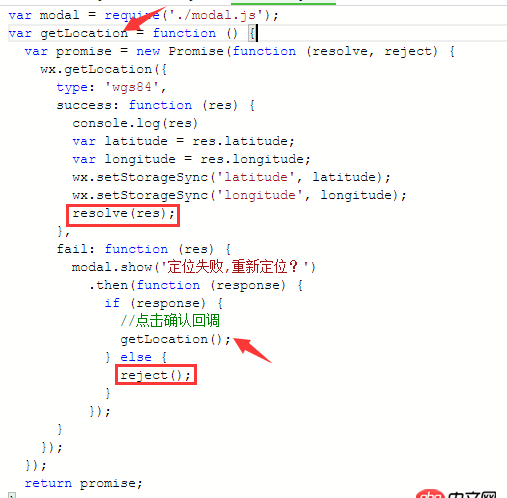
当首次成功定位或者定位失败点击取消按钮是没有问题,能接收到then里面的回调或者是取消定位catch里面的函数,但定位失败点击重新定位进行对getLocation进行重新调用,是会重新new promise的,但这时的resolve或者reject就不能成功了,报错提示

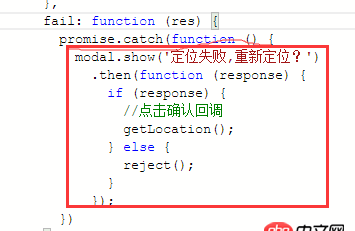
这个意思是没有catch做首次请求的错误处理吗?这时候我就把他修改为

让他先处理完错误再重新调用,这时不执行catch里面的方法。请问该怎么处理。让第二次执行resolve或者reject
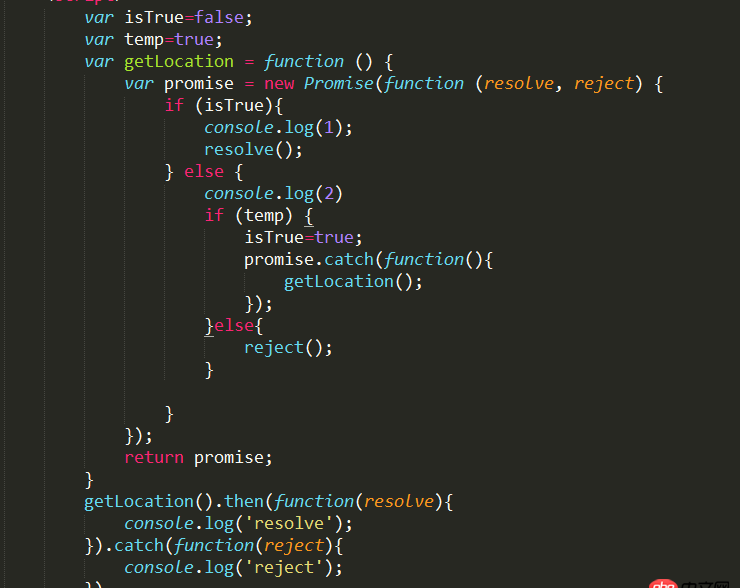
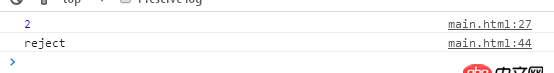
跟这种虽然不是异步,但实现原理跟性质好像一样,这样又是可以返回第二次的resolve或者reject


问题解答
回答1:看代码,感觉是因为你的第一个promise没有进行决议,然后通过调用getLocation()又开始启用了另一个promise,所以会报错吧。我理解的你要实现的就是在promise中要递归的调用自身。你可以搜搜promise递归调用相关问题。
标签:
微信
相关文章:
1. vue打包和PHP后台怎样同域名部署配置2. php怎么实现删除文章的同时,同时删除编辑器上传的图片??3. phpStudy怎么把mysql升级到7.x4. 请问老师?5. 数组排序,并把排序后的值存入到新数组中6. 请问“由于 Cookie “PHPSESSID”的“SameSite”属性设置为“None”,但缺少“Secure”属性,此 Cookie 未来将被拒绝。”请问出现这个问题怎么办?7. 07:08秒,老师讲错了8. php多任务倒计时求助9. 上传多图时,最后一张图为缩略图,想设置第一张图为缩略图怎么解决?10. dump(Db::query(’SELECT * FROM `user`’));的时候提醒错误。
排行榜

 网公网安备
网公网安备