javascript - 百度echarts series数据更新问题
问题描述
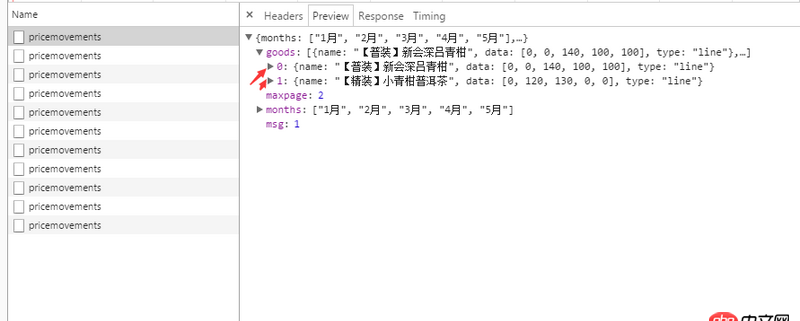
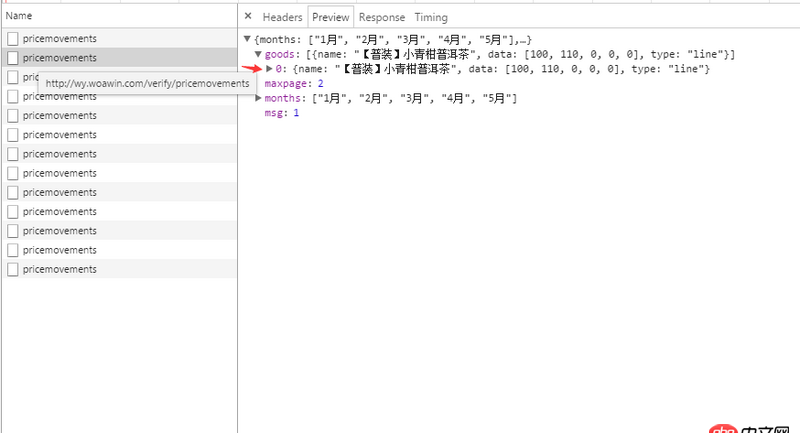
我直接上个演示地址吧,方便查看问题所在,代码也是写在页面中的默认先请求一次,然后定时器,每隔一段时间去请求数据,更新图表,但是发现我请求成功后,想重新 Tcharts.setOption(option)的时候,还是存在着上一次的数据,比如我第一次请求是2条数据,然后渲染没有问题,第二次请求返回1条数据的时候,渲染有问题,图表还存在着上一次的数据
我截了下ajax请求的图片

var maxpage = 1; var dataPage = 1; var option = {}; var dataArray ,xAxisArray,legendArray; var Tcharts = echarts.init(document.getElementById(’Tcharts’)); Tcharts.setOption({title: { //是否显示标题组件 show : false},tooltip: { trigger: ’axis’},legend: { data:[], left : ’auto’, right : ’0’, top : ’0’, bottom : ’auto’, padding : 5, itemWidth : 10, itemGap : 20},grid: { show : true, left: ’0’, right: ’3%’, bottom: ’0’, top: ’15%’, containLabel: true, borderColor : ’#ffffff’},toolbox: { show : false, feature: {saveAsImage: {} }},xAxis: { show : true, type: ’category’, data: [], nameGap : 10, boundaryGap : false, nameTextStyle : {color : ’#f2f2f2’ }, axisLabel : { }, axisLine : {show : false,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, splitLine : {show : false }, axisTick : {lineStyle : { color : ’#ff5a2a’, width : 1},show : false //是否显示坐标轴刻度 }},yAxis: { type: ’value’, axisLine : {show : true,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, axisLabel : { }, axisTick : {show : false //是否显示坐标轴刻度 }},series: [],textStyle : { fontFamily : ’Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif’},color : [’#ff5a2a’,’#a981f3’,’#1496ec’,’#55ea84’] //线条颜色列表 }); Tcharts.showLoading({text: '图表数据正在努力加载...' }); //withDate function withDate(data){dataArray = [];xAxisArray = [];legendArray = [];var goods = data.goods,months = data.months;if (data.msg === 1) { for (var g = 0;g < goods.length;g++) {dataArray.push(goods[g]);legendArray.push({icon : ’circle’,name : goods[g].name}); } for (var m = 0;m < months.length;m++) {xAxisArray.push(months[m]); } option = {legend: { data : legendArray},xAxis : { data : xAxisArray},series : dataArray } //console.log(dataArray +':' + xAxisArray + ':' + legendArray); Tcharts.setOption(option);}else {} } //ajax function getDate(){$.ajax({ type: 'post', url: 'http://wy.woawin.com/verify/pricemovements', data : {dataPage : dataPage}, dataType : 'json', async : true, success : function(data){Tcharts.hideLoading();withDate(data);dataPage ++;maxpage = data.maxpage; }}); } getDate(); window.setInterval(function(){if( maxpage >= dataPage){ getDate();}else{ dataPage = 1; getDate();} },10000);
在线演示地下 演示效果
问题解答
回答1:echarts的setOption说了如果新数据没有覆盖掉原来的数据,那么原来数据会继续重用。
你的series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}],另外一个对象就继续重用了。
题主可以试试每次都传两个进去,如果没有数据就传一个空对象。
个人推测,有什么不对还望指正
let dataArr = [];promise.then(result) { dataArr.fill({}); result.data.forEach((item, index) => dataArr[index] = item); // 使用dataArr 进行渲染}
相关文章:
1. 微信开放平台 - Android调用微信分享不显示2. javascript - ie11以下单击打开不了file,双击可以。求解?3. javascript - js 有什么优雅的办法实现在同时打开的两个标签页间相互通信?4. javascript - 关于定时器 与 防止连续点击 问题5. objective-c - ios百度地图定位问题6. javascript - 求助这种功能有什么好点的插件?7. css - 前后端交互问题!8. html5 - rudy编译sass的时候有中文报错9. javascript - node.js服务端渲染解疑10. javascript - 求助关于js正则问题

 网公网安备
网公网安备