文章详情页
javascript - 前端如何实现这种美图秀秀效果
浏览:72日期:2022-06-25 08:11:18
问题描述




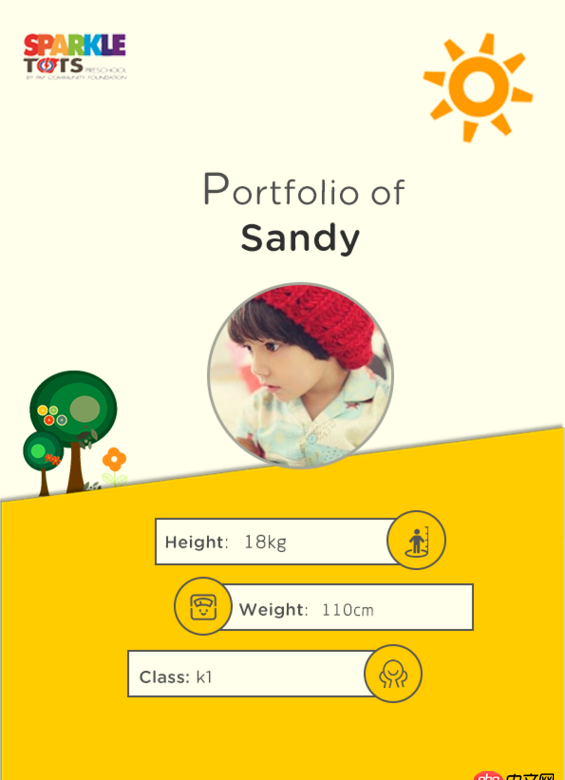
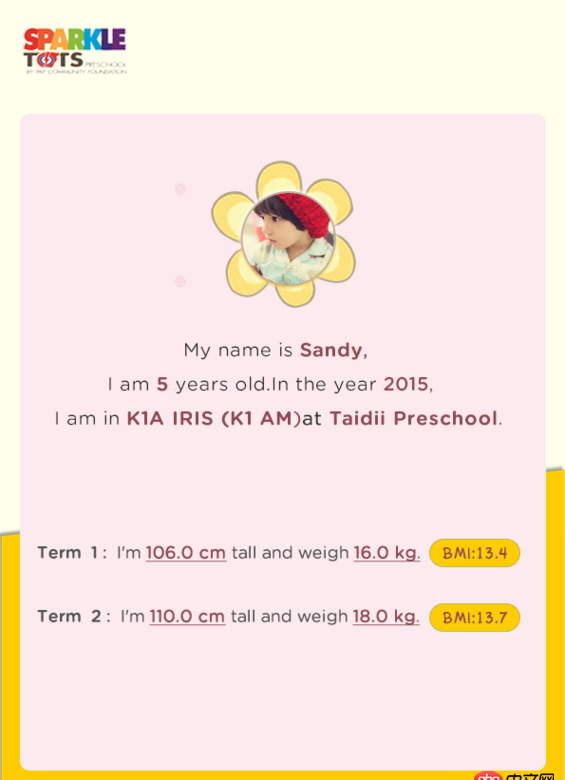
如图,如何实现给定模板(多种模板),在模板指定位置点击选择图片或者填写文字?找不到解决办法,求给个思路
问题解答
回答1:可以考虑用 js模板引擎 如: baiduTemplate(百度)artTemplate(腾讯)juicer(淘宝)doT tmpl handlebars easyTemplate underscoretemplate mustache kissytemplate
数据统一,变量名统一..只是html模板 不一样就行了..可以写多个HTML模板...
这也是UI层. 与数据层分离就行了.
回答2:表示还没理解你到底想问什么!是哪个效果不会写啊!还是不知道怎么切换模板啊?还是照完照片以后自动填充数据怎么弄啊?还是???
相关文章:
1. 【python小白】 问关于导入嵌套的包的问题2. fragment - android webView 返回后怎么禁止重新渲染?3. python - 子进程执行完成为僵尸进程,怎么解决4. javascript - nodejs关于进程间发送句柄的一点疑问5. javascript - vue2.0动态加载多个相同组件,给组件中的data输入不同的值,关闭非最后一个组件时,销毁的值是最后一个组件值。6. html5 - 百度Ueditor代码高亮和代码段滚动条冲突是怎么回事?7. javascript - vue1.0在微信浏览器的兼容性?8. php自学从哪里开始?9. MySQL部署单机多实例无法初始化数据库10. 初来乍到,相对路径问题,新手求教
排行榜

 网公网安备
网公网安备