文章详情页
css3 - 微信前端页面遇到的transition过渡动画的bug
浏览:107日期:2022-06-25 09:02:37
问题描述
在做一个微信移动端页面的时候遇到这么个问题,简单描述一下,就是:页面左侧有一个侧滑菜单,我需要实现菜单滑出来之后,页面内容左边增加内部白,相当于页面宽度压缩一部分。现在效果是,如果页面中文字太多,菜单滑出来之后文字不会自动换行,直接超出后隐藏了的效果。我想实现文字也会自动换行,不知该如何解决。
问题描述有点啰嗦,直接给出demo链接吧(扫码可以再微信上看效果):transition过渡动画bug
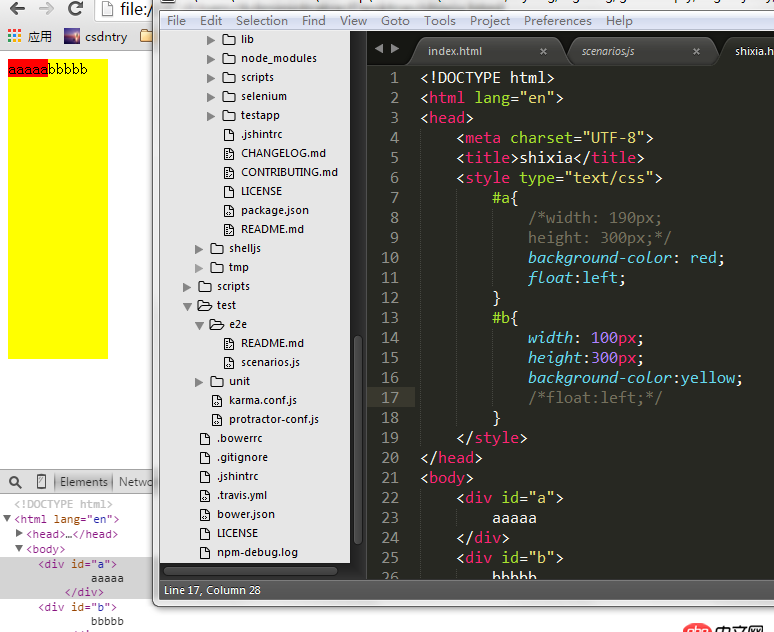
补充一下效果截图对比。 chrome上的效果,图片文字都没问题
chrome上的效果,图片文字都没问题
 微信上面效果,图片没问题,但是文字没有自动换行。
微信上面效果,图片没问题,但是文字没有自动换行。
这个bug只有在微信内置浏览器或Android Browser才会出现,测试chrome和苹果上没有问题,请问如何解决?
ps:微信内置浏览器内核是使用的操作系统浏览器内核吧?
问题解答
回答1:微信使用的是X5内核吧
回答2:代码没有问题,p元素也没有设置高度,估计还是和x5 webview有关。ps:基于webview开发页面很多坑
回答3:我觉得这种问题,就是腾讯X5内核的问题,对一些css3的解析不符合标准?不想纠结了。
回答4:加上背景~应该可以
标签:
微信
相关文章:
1. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下2. docker-machine添加一个已有的docker主机问题3. 为什么我ping不通我的docker容器呢???4. docker内创建jenkins访问另一个容器下的服务器问题5. java编程思想第4版中文版的几处谬误?6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. 请问怎么改变超链接字体的颜色?8. java - 做数据库向手机端的推送要系统地学习哪些知识?求大神指点,谢谢!9. python - 关于Scrapy中TwistedPipline报错10. selenium-基于python2-126邮箱登陆问题
排行榜

 网公网安备
网公网安备