python - flask_Bootstrap的WTF的调用疑问
问题描述
各位大神,我在这个地方定义了一个表单,但是到前端的flask_Bootstrap调用就有点懵逼了。。求助
from flask_wtf import FlaskFormfrom wtforms import StringField,SubmitFieldfrom wtforms.validators import DataRequiredclass track(FlaskForm): test = StringField(’测试’,validators=[DataRequired(message=’不能为空’)]) commit = SubmitField(’确认’)
上面写的是一个表单,下面在前端使用flask_Bootstrap的wtf.quick_form
{% extends 'base.html' %}{% import 'bootstrap/wtf.html' as wtf %}{% block title %}test{% endblock %}{% block page_content %} <p >{{ wtf.quick_form(form) }} </p>{% endblock %}
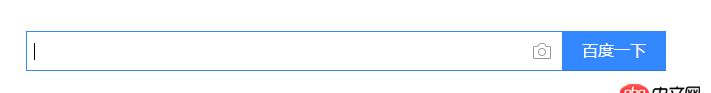
但是在前端显示出来是这样的

我知道这样显示是正常,但是我现在懵逼了,不知道怎么调成下面这样。。。把确认按钮放到表单框的旁边。。并且大小和高度和表单框一样。。求助各位大神。。。
问题解答
回答1:<form role='form'> {{ wtf.quick_form(form) }}</form>class NameForm(FlaskForm): name = StringField(validators=[Required()],render_kw={'placeholder': 'your name','style':'width:300px'}) submit = SubmitField(’Submit’)
(1)内联表单: 内联表单中所有图片描述元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline(2)render_kw可以修改表单元素样式,style就是CSS参考:http://blog.csdn.net/kevin_qq...http://www.poluoluo.com/jzxy/...
不上图了,图居然是飘在中间的。。
相关文章:
1. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?2. 请教,关于python字典,合并相同值的键的实现方法3. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?4. javamail发送邮件是否跟所在的网络环境有关?5. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?6. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对7. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?8. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?9. mysql5.7就没有官方性质的详细配置文件吗?求大神告知10. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?

 网公网安备
网公网安备