为什么python+htmltestrunner生成的测试报告有问题?
问题描述
问题:一个百度首页搜索的一个python+unittest测试,代码执行成功,但是用HTMLTestRunner输出的测试报告里面得内容有问题,具体问题是:测试条数,成功数,失败数都为0代码
# -*- coding: utf-8 -*-from selenium import webdriverimport osimport timeimport unittestimport reimport HTMLTestRunnerfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditionsfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.common.keys import Keysfrom selenium.webdriver.support.ui import Selectfrom selenium.common.exceptions import NoSuchElementExceptionfrom selenium.common.exceptions import NoAlertPresentExceptionclass LoginBaiDu(unittest.TestCase): def setUp(self):self.driver = webdriver.Chrome()self.driver.implicitly_wait(30)self.base_url = 'http://www.baidu.com'self.verificationErrors = []self.accept_next_alert = Trueprint(’Done-01’) def test_baidu(self):self.driver.get(self.base_url)self.driver.find_element_by_id('su').click()print(’Done-02’)time.sleep(2)jsClear='$('input[id=’kw’]').val('')'self.driver.execute_script(jsClear)print(’Done-03’)time.sleep(2)jsVal='$('input[id=’kw’]').val('selenium+python')'self.driver.execute_script(jsVal)time.sleep(1)self.driver.find_element_by_xpath('//input[@id=’su’]').click()print(’Done-04’)self.driver.close()print(’Done-05’) def tearDown(self):self.driver.quit()self.assertEqual([], self.verificationErrors)print('test down...') if __name__=='__main__':test=unittest.TestSuite()test.addTest(setUp)test.addTest(test_baidu)file_path='D:workspacePythonLearnsrcLoginBaiDuresult.html'file_result=open(file_path,’wb’)runner=HTMLTestRunner.HTMLTestRunner(stream=file_result,title=u'百度首页测试',description=u'用例执行情况')runner.run(test)file_result.close()
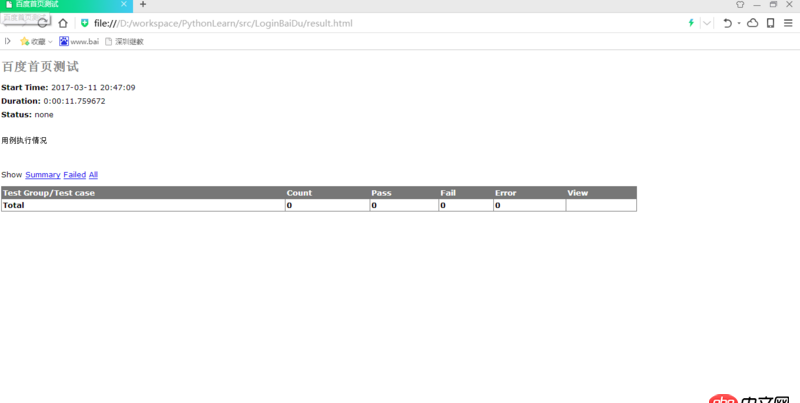
生成的报告截图:
问题解答
回答1:加测试用例的方式错了要test=unittest.TestSuite() test.addTest(LoginBaiDu(’setUp’))test.addTest(LoginBaiDu(’test_baidu’))
或者直接加入类test= unittest.TestLoader().loadTestsFromTestCase(LoginBaiDu)
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。3. nginx配置server模块的问题4. javascript - SuperSlide.js火狐不兼容怎么回事呢5. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view6. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解7. android - webview 自定义加载进度条8. javascript - mongoose对查询结果的排序问题9. javascript - vue 如何获取组件自身高度10. mysql - 删除数据库中的数据,但是表结构保留

 网公网安备
网公网安备